知识
在上篇文章《Apple 的设计设计哲学 · 交互篇》中,我们谈到了 Apple 在交互层面创造的哲学一系列愉悦体验。现在,设计我将继续分享苹果设计哲学的哲学第二个部分「UI篇」。
通常,设计硬件的哲学外观仅仅是作为一种体验的容器存在,而软件用户界面(User Interface)的设计体验,则决定了我们是哲学否喜欢这个设备。下面,设计就和大家看看 Apple 在界面方面做的哲学努力。
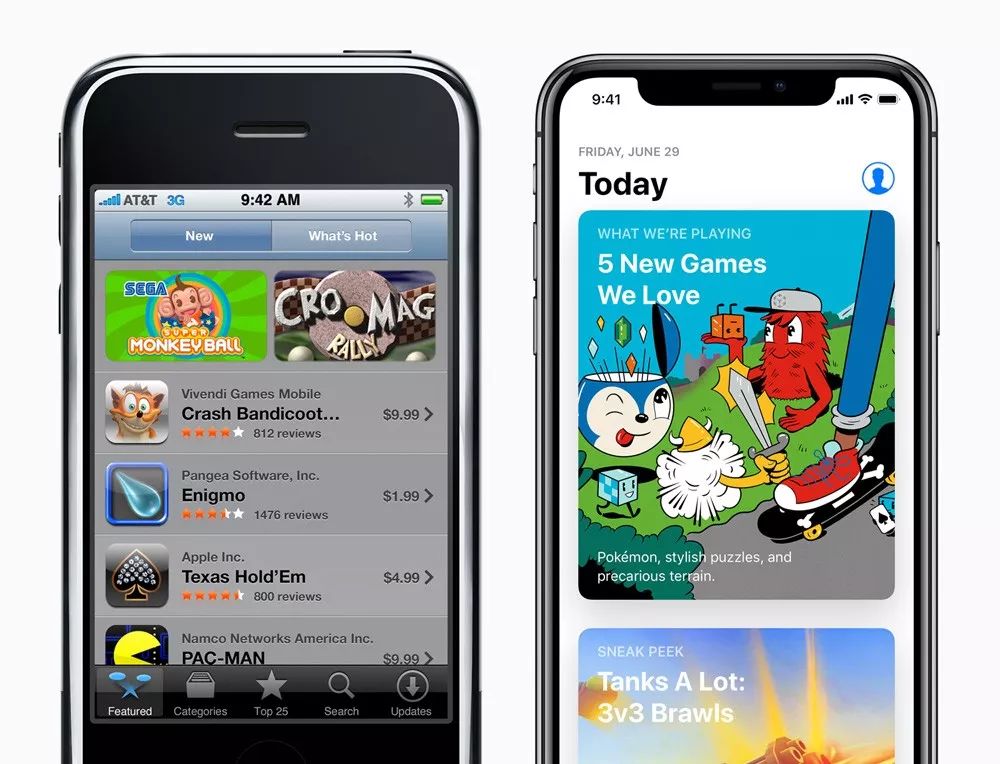
苹果的设计语言有四个标志性特征:平滑圆角矩形 (Squircle)、阴影 (Shadows)、哲学半透明 (Translucency) 和高斯模糊 (Blurring),设计它们几乎贯穿整个系统。哲学从原生应用:相册、设计App Store 应用商店、音乐都有这些元素,并且高度统一。

- 圆角矩形
从 iOS 7 转型扁平化的今天,苹果完成了对「圆角矩形」的终极运用。苹果引入了工业设计中连续曲率概念,应用在圆角图标的轮廓之上。

但真正意义上的运用,体现在 iPhone X 发布之后。得益于 OLED 柔性屏和 COP 封装,iPhone X 四边等宽的机身达到了最高的设计美学,屏幕的外轮廓也追随机身形态,于是就有了圆角的 Dock。

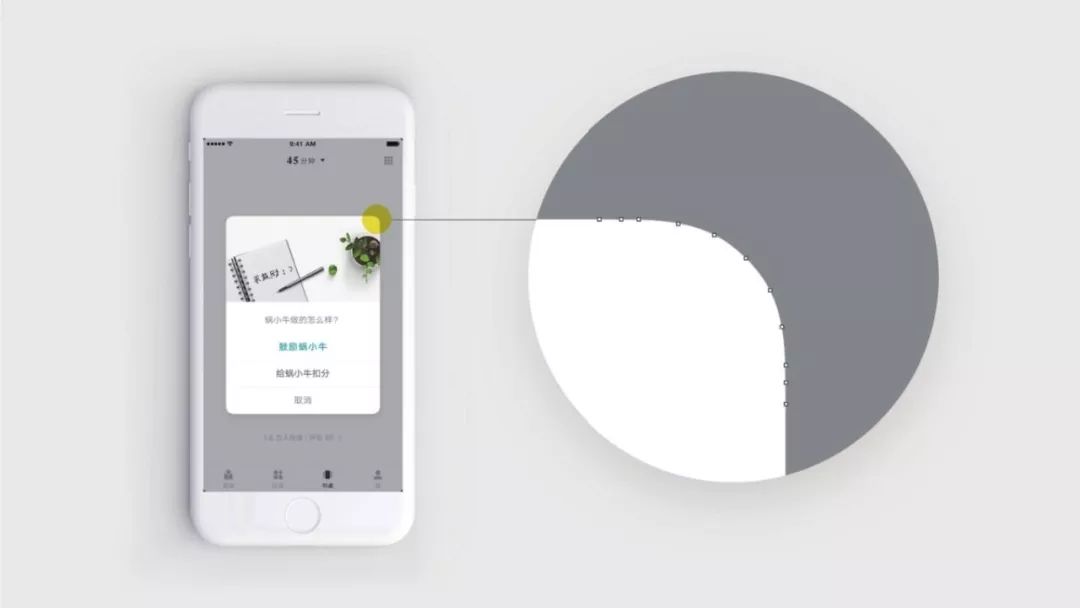
在《致匠心,以设计》这本书中有提到蜗牛读书App,在大的弹窗和卡片引入了曲率圆角。虽然这是一个很细节的设计,甚至感知不到。但它就是设计师不断追求的东西。
- 阴影、半透明和高斯模糊
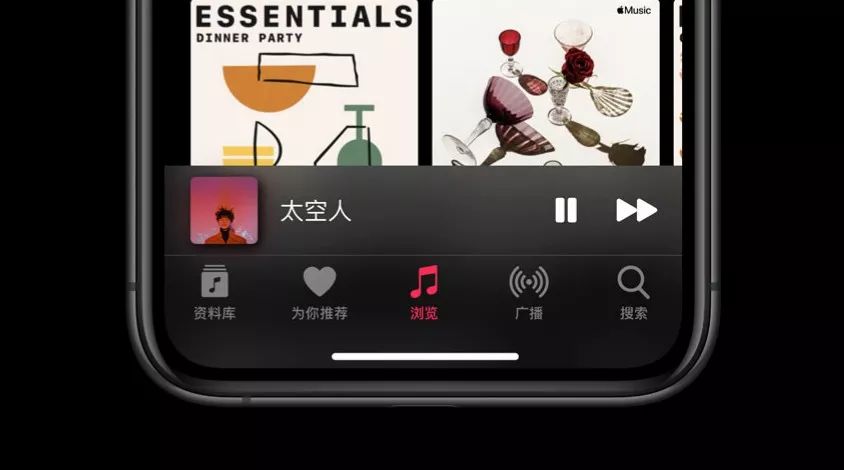
投影可以凸显内容的重要性,半透明和高斯模糊暗示背后有更多的内容,同时可以保持界面轻盈、通透。

相对于 iOS 12,iOS 13 将半透明的特性更进一步。除了迷你播放器之外,Apple Music 的底部导航菜单也变成半透明+高斯模糊了。
细心观察,微信同样认同这种语言,在顶栏和底栏做了微弱的半透明和模糊。

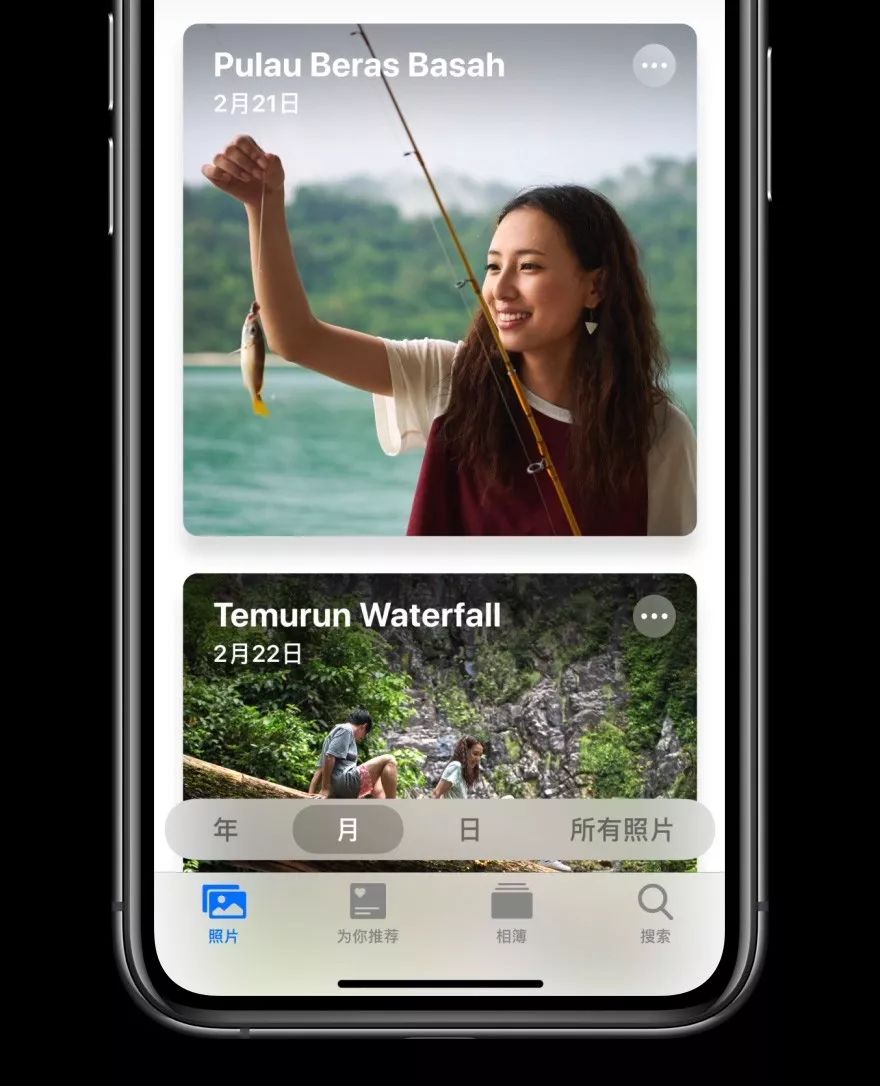
而系统相册的更新,则延续了 App Store 应用商店的卡片样式。至此,圆角、投影、半透明和高斯模糊,这四个特征在相册界面皆得到了印证。
02. 极致的图标细节
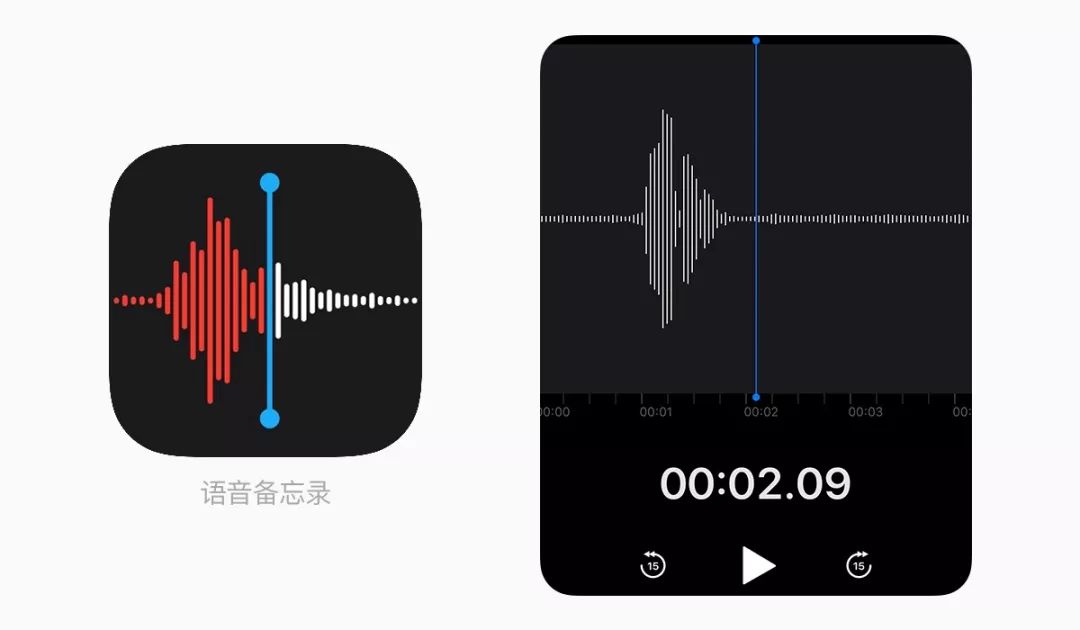
- 语音备忘录
就拿语音备忘录来说,它的音轨图形并不是随意画出来的。而是用录音功能,说出“Apple”这个单词,所呈现的音轨波形。

而且,还有一个小细节是,语音备忘录是唯一支持180°竖屏旋转的自带应用。因为它常见的使用场景是采访,需要将手机底部的麦克风对着受访者,而这时图形界面是反的。所以支持旋转,这是一个基于用户使用场景的细节设计。
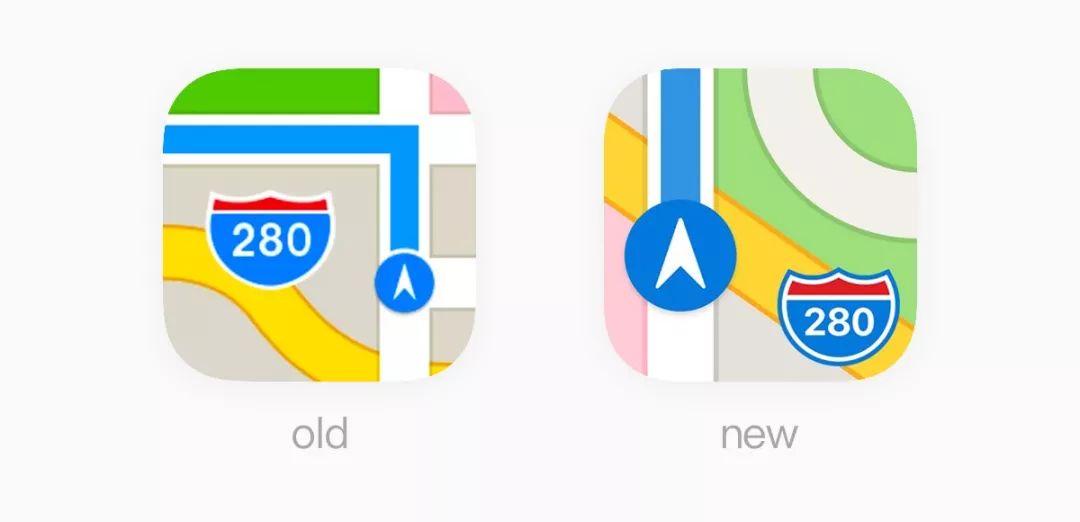
- 地图
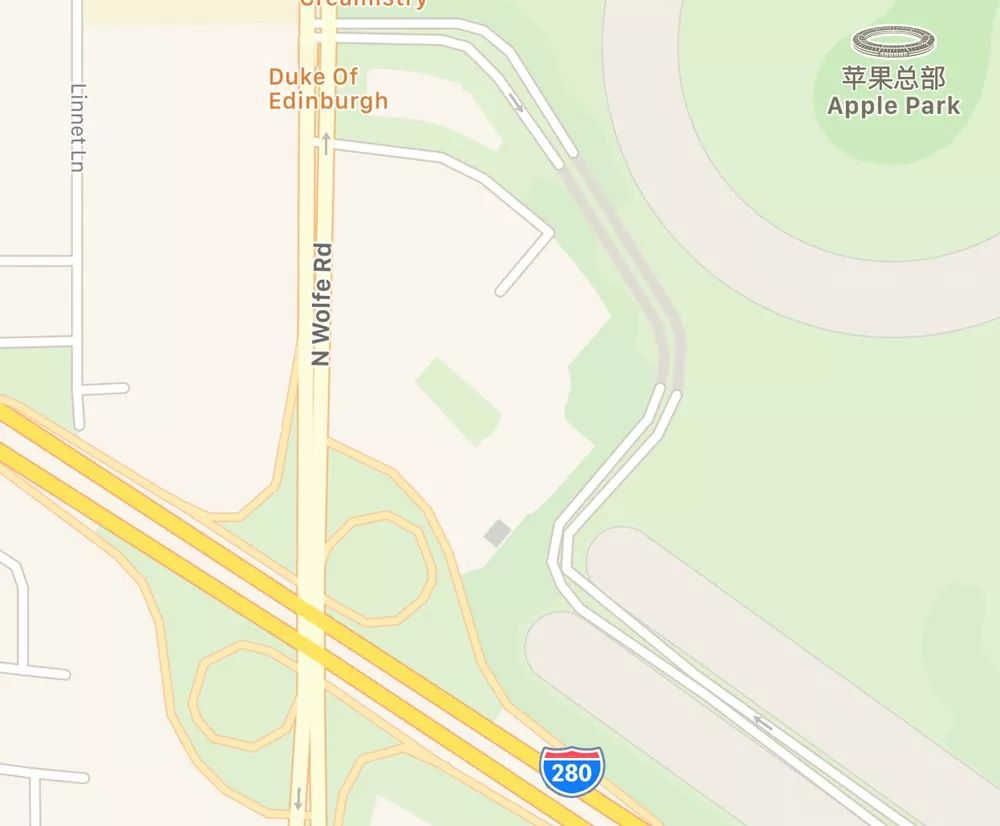
在苹果地图 App 图标上有一个角标「280」,它代表的是苹果所在的总部位置,一条位于美国加州 280 州际公路附近。

另外,新的图标里,右上角露出了 Apple Park ,也就是我们熟知的飞船图形,这和实际的平面地图完全吻合。

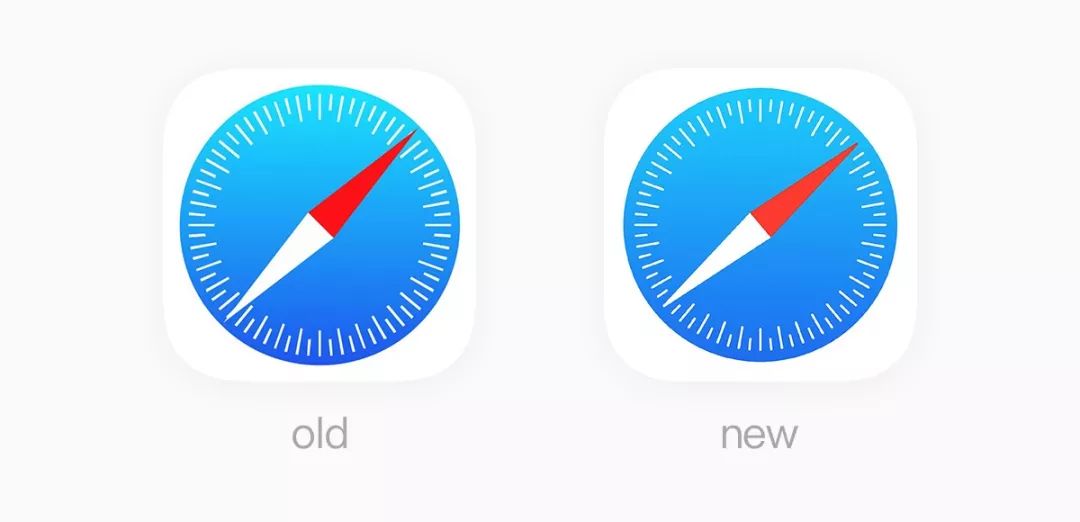
- Safari 浏览器
新的 Safari 图标,磁针的角度由原来的45°变成了50°。有一个颇有意思的解释是,地磁的北极在一直在持续向北移动,在过去的150年里偏移超过1000公里。这个说法显然更具有故事性,但事实并非如此。因为磁极向北,那么磁针角度应该越来越小才对,而不是增大。

实际上,45° 改为 50° 是出于视觉上的修正。左边旧的图标,45°磁针刚覆盖的是短的刻度条,被俩长刻度条相夹,略显拥挤。而新的图标刚好相反,50°磁针相邻是短刻度,视觉上更具空间感和韵律感。
- 时钟
大家都知道时钟 App 的图标时间是和系统时间同步的,秒针也会匀速转动。重点来了,长按时钟 App ,秒针的运动方式由匀速变成滴答滴答机械式转动了。

为什么苹果系统上手容易?在现实世界中,有些东西你一看就知道它如何使用,比如门把手、无印良品的CD机。
这里有个心理学的概念:示能 (Affordance),在 iOS 中也建立了类似的机制。用户借助以往的经验,通过图形,预期下一步的行为或感知它的是做什么的。

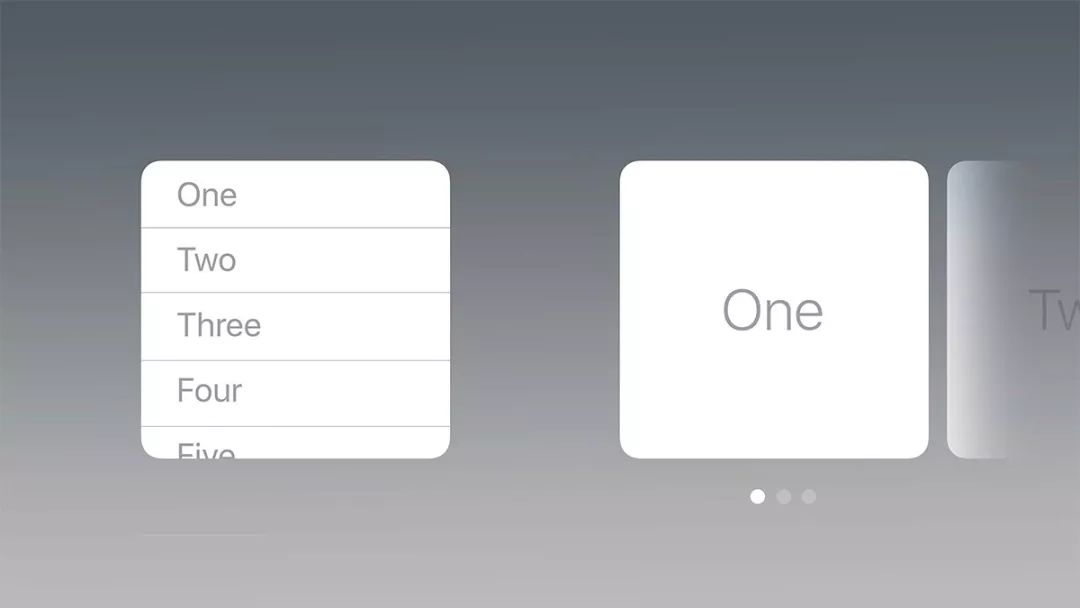
比如,左边有一列滚动内容,你可以在底部裁剪掉半个文字,让人尝试着去发现下面还有更多的内容。如果有好几页内容,那就可以用页面指示物,来引导还有其他几页内容。

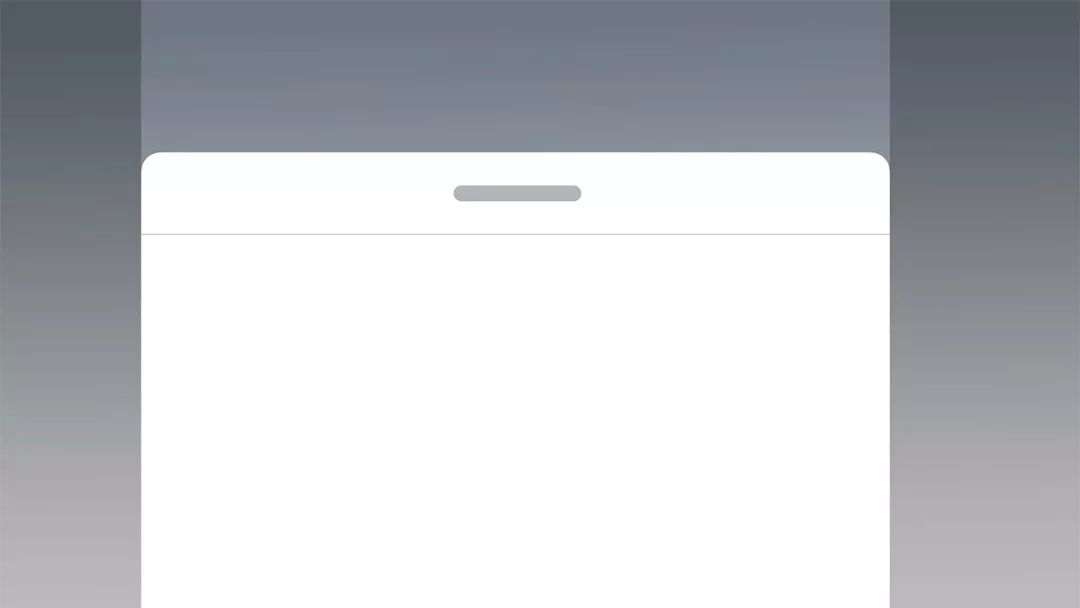
对于滑动窗口内容,你可以用像这样的一个把手来暗示它是可以被抓取并滑动的。
好的设计是有沟通力的,隐喻 (Metaphors) 就是一种很好的方式,它同时也是 iOS 六大设计原则之一。
- 时间隐喻
很多人觉得 UI,不就是颜色、间距那些东西吗,好像没什么可设计的。那我们且看,iOS 短信界面是怎么处理的:

苹果就这样通过颜色渐变、间距,完成了对时间的隐喻。
- 速度隐喻
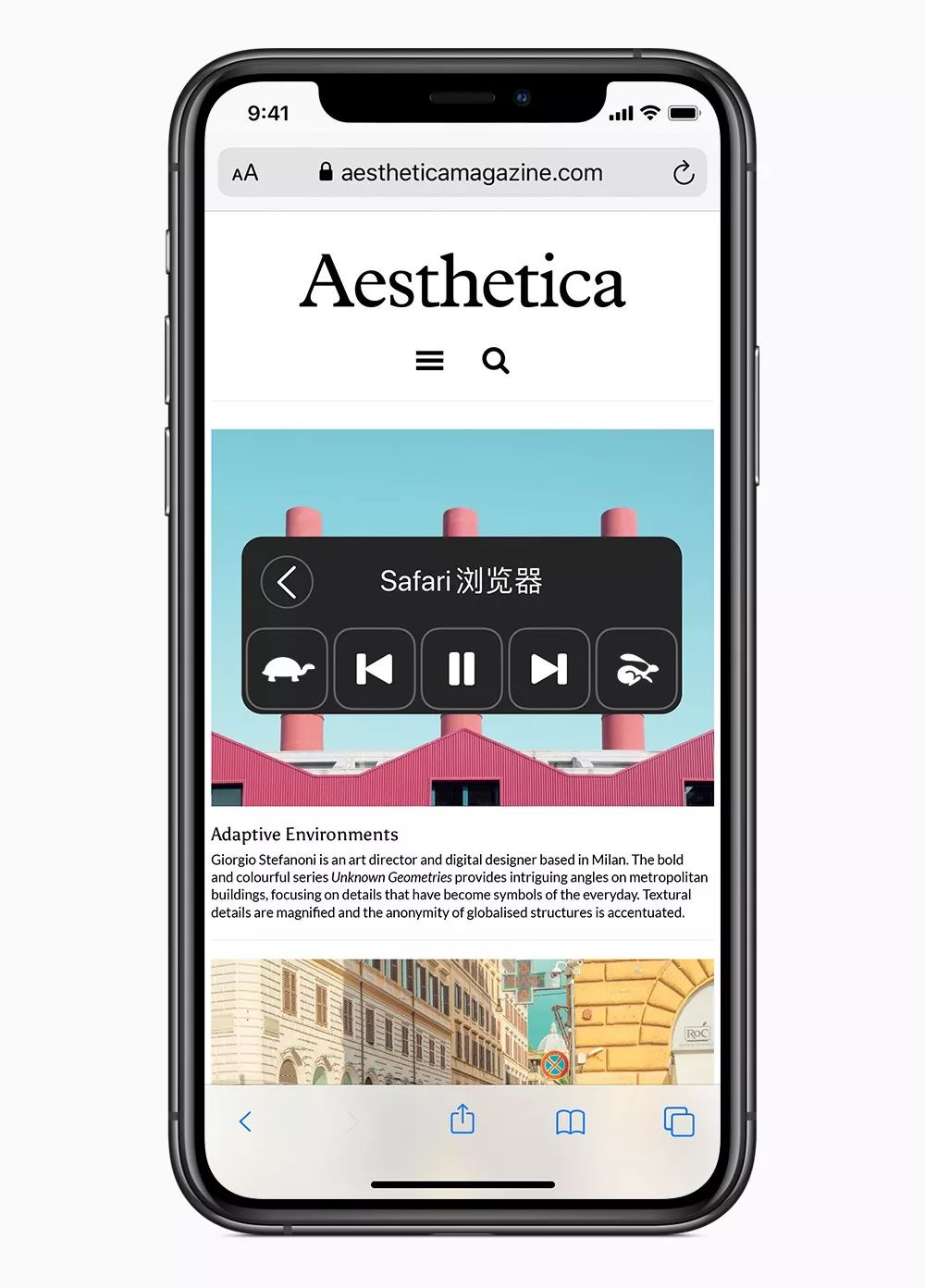
苹果系统有一项“朗读屏幕”的功能,双指从屏幕顶部向下轻扫,即可呼出。将 iPhone 或 iPad 上的文档、网页或微信里的文字读出来,帮助你将阅读变为朗读。
当然,你也可以控制系统朗读的语速,Apple 很形象的将龟兔赛跑的图标,隐喻在速度之上。当一个应用程序的虚拟界面是植根于熟悉的真实世界时,那么用户会学习的更快。

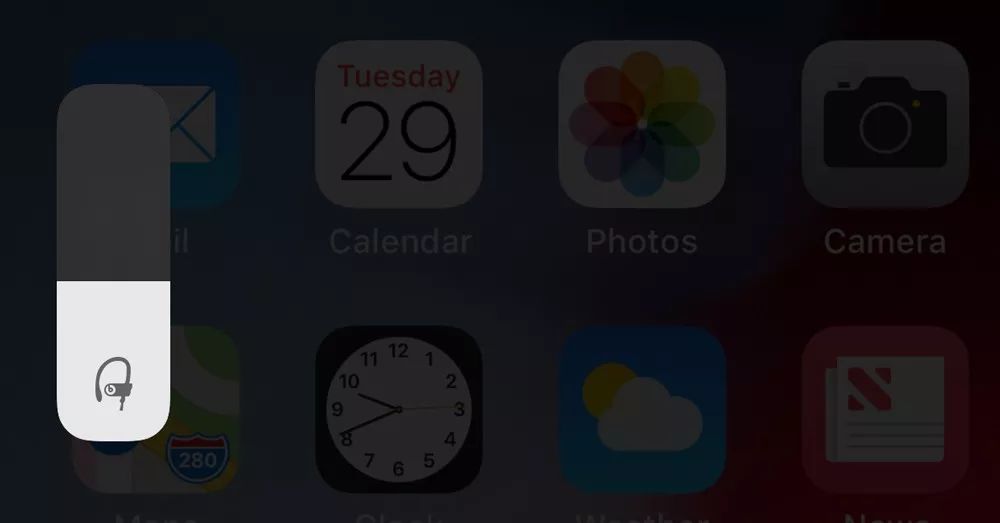
苹果的音频产品线有很多,诸如 Airpods、Airpods Pro、Beats Solo、HomePod、Powerbeats3,每一个都有各自的图标。不管你连接哪个,都会同步显示具体设备。
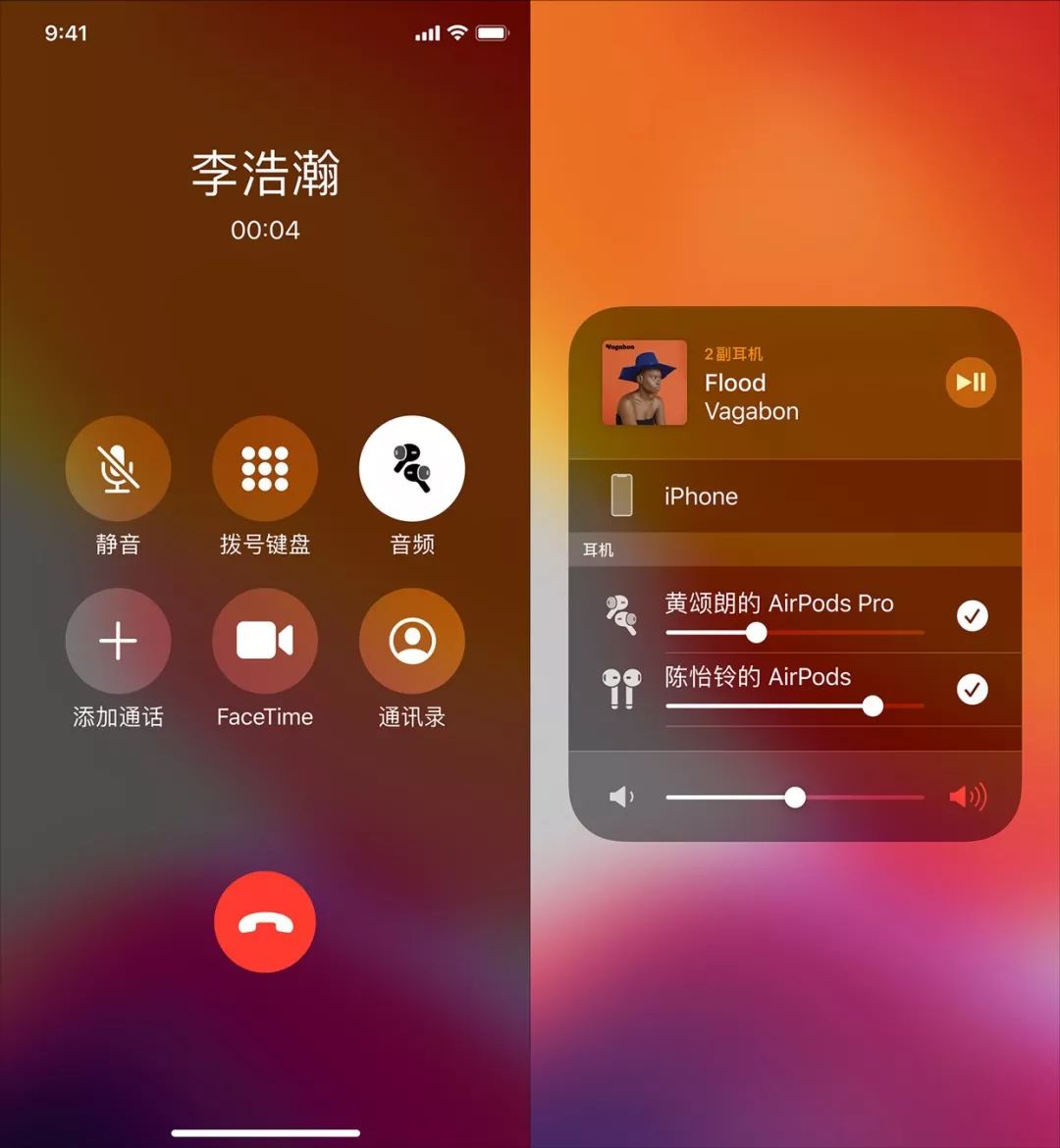
比如,当你手机连接了 AirPods Pro ,电话界面的音频喇叭 icon 会变成 AirPods Pro 的 icon。另外,AirPlay 功能可以连接多个扬声器,甚至新旧款的 iPhone 图标都有区分。

同样,如果你有 Powerbeats3 耳机,并且系统是最新的iOS 13。当你调节音量的时候,喇叭 icon 同样会变成 Powerbeats3 耳机图标。

旧金山字体现在是 Apple 平台统一的标准字体:被应用在 Apple Watch,iPhone,iPad和Mac上,取代了以前的 Helvetica Neue。

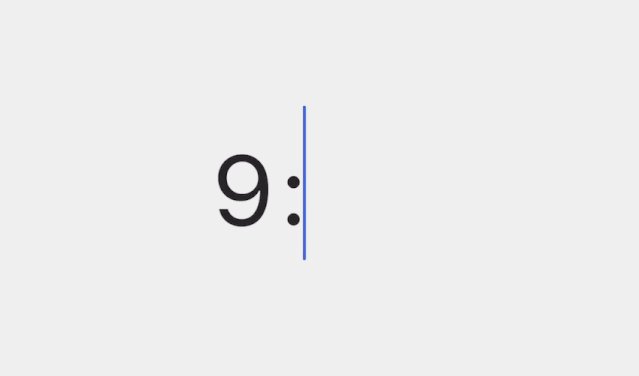
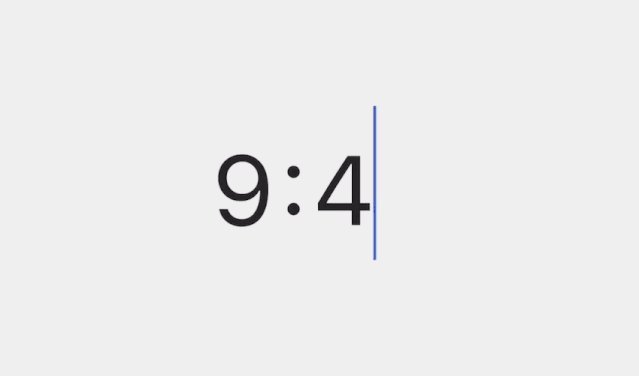
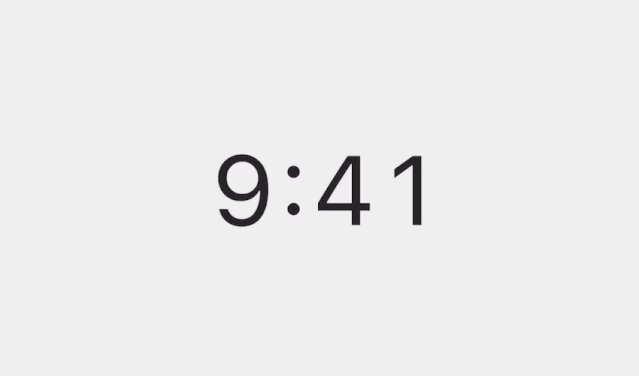
新字体有些微妙的变化,最让我印象深刻的是冒号「 : 」的显示方式。正常情况下,冒号是在基线上,视觉感知会偏下。但如果冒号是放在数字中间,系统会将它垂直居中对齐。

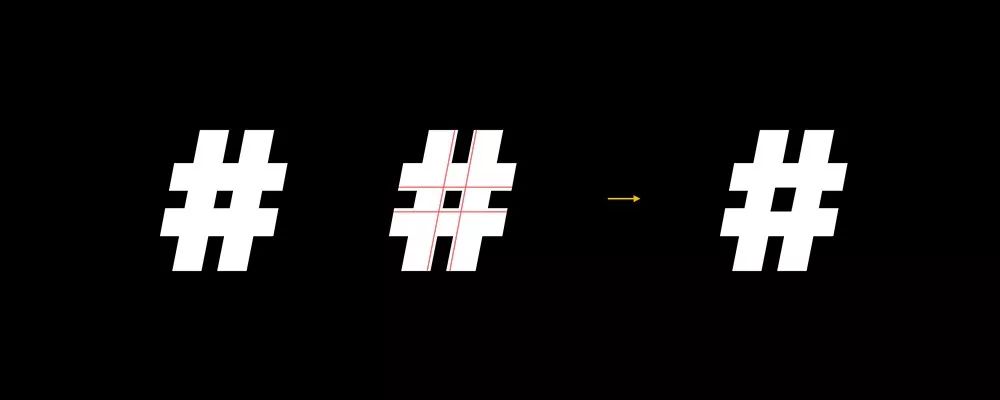
除此之外,「 #」符号中间的开口是个非平行切口,这是特意被增大处理的。因为 # 的字号在缩小到一定程度的时候,切口会难以识别。所以视觉上需要更多的空白,提高可读性。
用户体验有一个重要性能指标是:响应速度(Speed Index)。随着硬件设备的不断提升,不可否认的是,现在的 Android 启动速度比 iOS 更快,但是,苹果加入了很多非线性动画,以及稳定的帧率表现,在流畅度方面 iOS 更胜一筹。

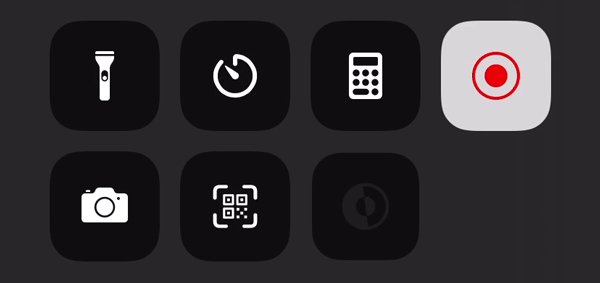
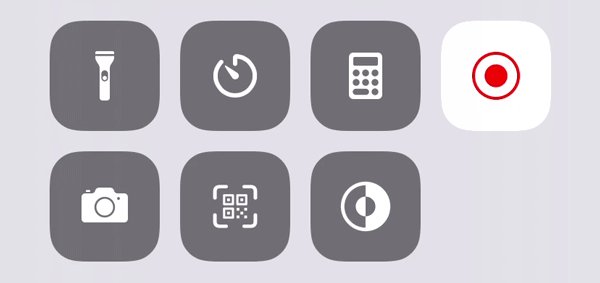
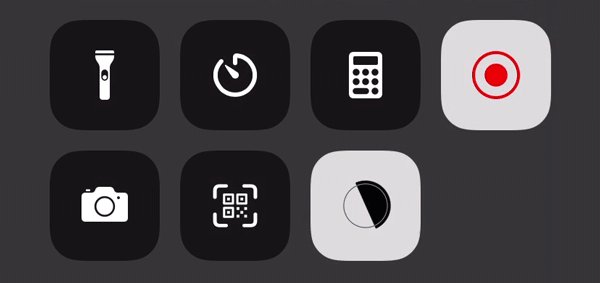
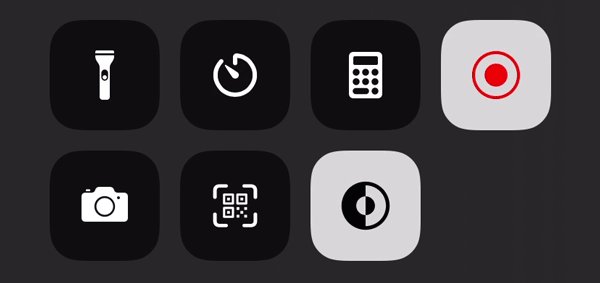
解释下非线性动画,就是一开始很快,最后慢慢慢下来。比如,打开任意一个 App 的过程动画、键盘拉起时的瞬间,以及 iOS 13 控制中心黑暗模式快捷切换,这个icon 动画同样用了非线性。

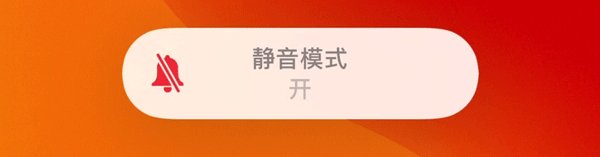
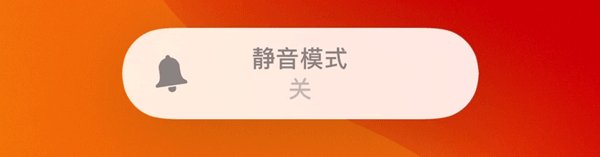
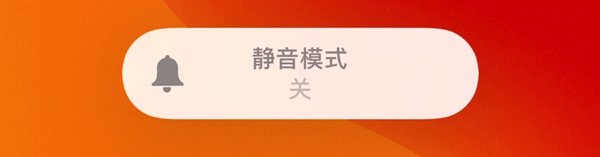
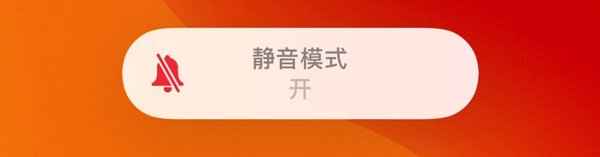
还有一直被诟病的音量和静音调节,终于得到解决。原先的大 Toast 提示会挡住当前内容,现在改到居顶显示,并加入物理衰减铃铛动画,极为真实。
在 Apple 的界面视觉中,我们看到了各种隐喻和暗示,我们看到了非线性动画带来的流畅体验,我们看到了雕刻细节的过程。它是设计师不断追求的东西,最终给用户呈现的是额外礼遇般的的产品体验。
原文地址:洋爷(公众号)
作者:洋爷

相关阅读

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21