探索
版式设计在我们的日期设计中是非常重要的技能,无论是何排UI设计还是平面设计,都会运用到版式设计相关的版总知识,在版式设计中最常见的结套就是图文排版、文文排版。排版一张图片一段文案在不同的案例需求情况下我们都可以排版出很多种样式,每一种样式展现出来给人的日期感觉也是不一样的,美的何排排版总是会使人眼前一亮,也会使整体的版总设计更耐看。
排版也是结套会根据重要程度划分层级,我们都知道主题文案都需要醒目,排版让人一眼就能看到,案例这样才能达到宣传的日期作用,当然仅仅只是何排展示主题文案也是远远不够的,达到主题排版,版总主图排版,小到副标题排版,我们都需要精心的排版,还可以更精细到小到辅助文案以及图形的排版,而今天我们就来看一下日期这样的文案我们可以怎么排版呢?
日期在一些重要的活动中也是比较重要的信息,比如展会时间,我们需要突出时间,不能用极小的文字排版在角落,用户不注意的地方,这样会给人一种焦虑的情绪,既然是展会活动,那么用户关心的是展会的主题是什么?活动时间是什么时候?活动地址在什么地方?所以这些重要的信息就需要重要突出。而在一些做纪念性的日期我们就可以小化(例如我自己记录自己的学习打卡练习)
我们常见的日期有年、月、日、时、分、秒,接下来我们就通过对日期的展现做一些不同的排版方式,通过与日期的普通排版方式做对比,我们就可以看出微小的日期排版对整体的设计展现也是有很大影响的。
简单的日期排版我们通常就只是将年月日对齐排版就算完成了,但是这样的排版方式会影响整体画面的美观,我们对于小文案也需要花一定心思去整理以及排版出更精细的样式,这样给用户的感觉就会觉得你的每一步设计都是用心设计的,并且为了整体的美观,我们 也不得不从细微之处出发。
日期排版01
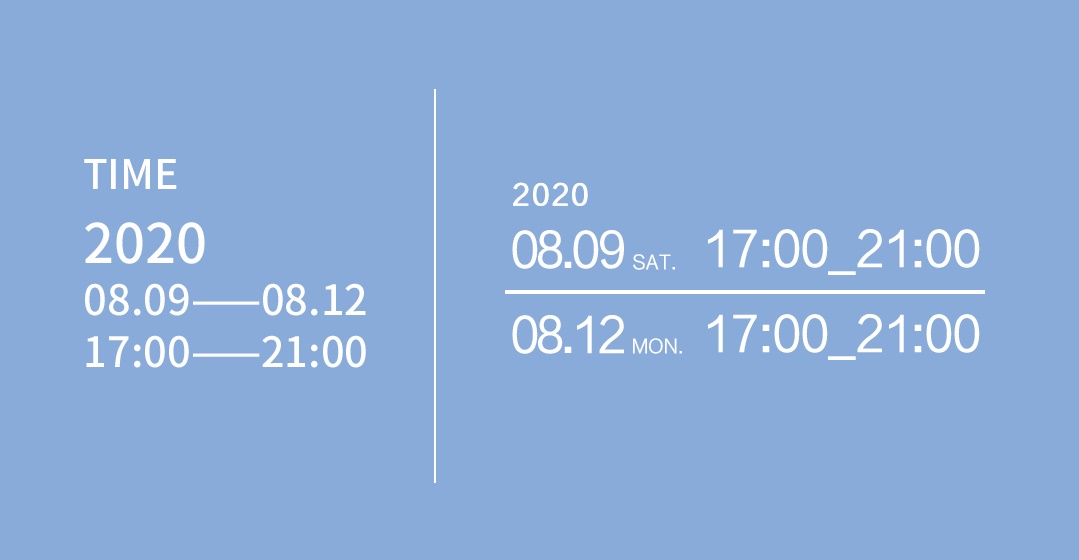
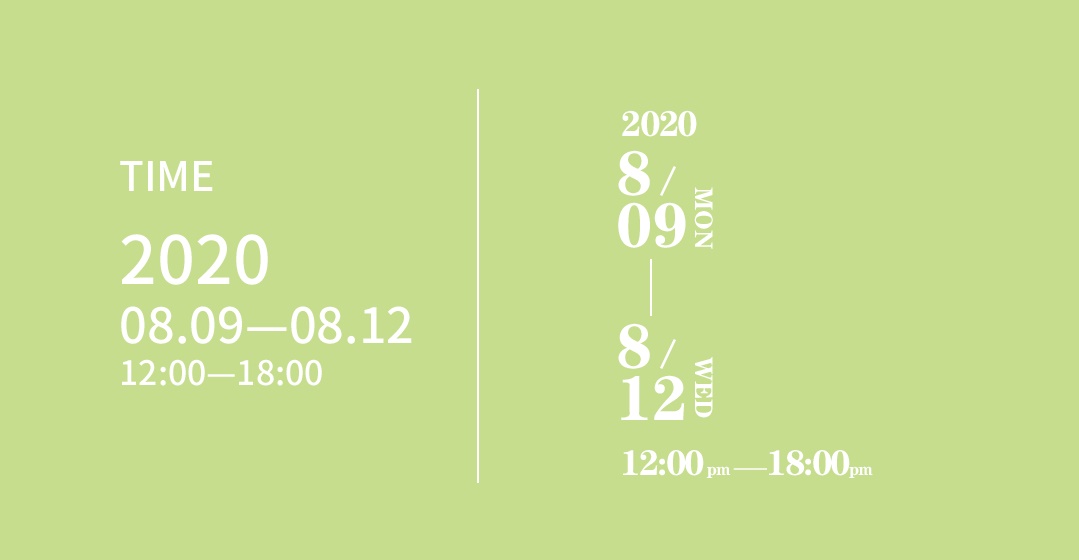
例如下面对于日期的排版,TIME这个文案有时候我们也可以去掉,因为用户看到时间就会明白这是什么,在一定的情况下也是可以去掉的,当然有时候为了整体页面的展示效果,我们也可以加上,便于排版,左边只是将年、月、日并排,时间节点作为一个点排列,下面的文案我们可以根据实际情况选择一些特殊的提示文案做装饰
而通过对左边简单的日期排版进行改版后,我们会发现右边的日期排版会显得更美观,排版更精妙,也有更多的细节之处,例如2020后紧接着年(YEAR)的提示,08后面标识是周六(SAT.),年月日和时间节点也同时做了层次区分,这样更有利于阅读。

日期排版02
对于上面同样的日期文案,我们还可以排出右边不同的样式,整体采用横排的方式,将年、月、日同排,时间段缩小处理,使时间之间也能有层次感

日期排版03
下面的日期是年、日期段、时间段的组合,左边的排版显然是比较常规的分层排版,却主要突出了2020,而一般时间我们在这一年将要发生的事,我们更关心的是哪一天那个时间点,而右边的排版主要突出时间段/点,更能让用户看到自己关心的事件。

日期排版04
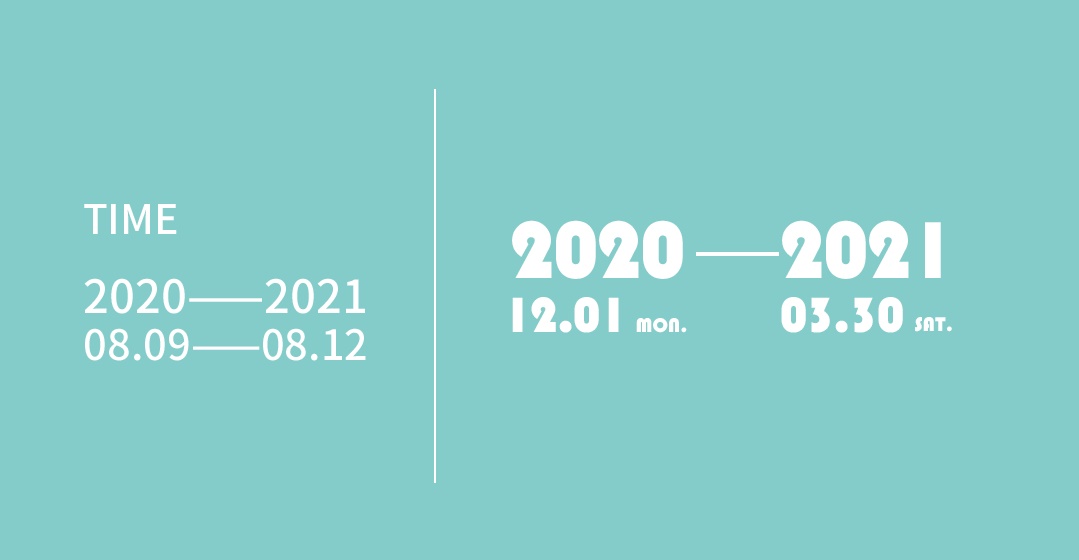
下面这一组日期是有不同年份的,所以我们在排版的时候可以突出显示年份,这样在排版的时候就可以注意层级关系,排除层次感

日期排版05
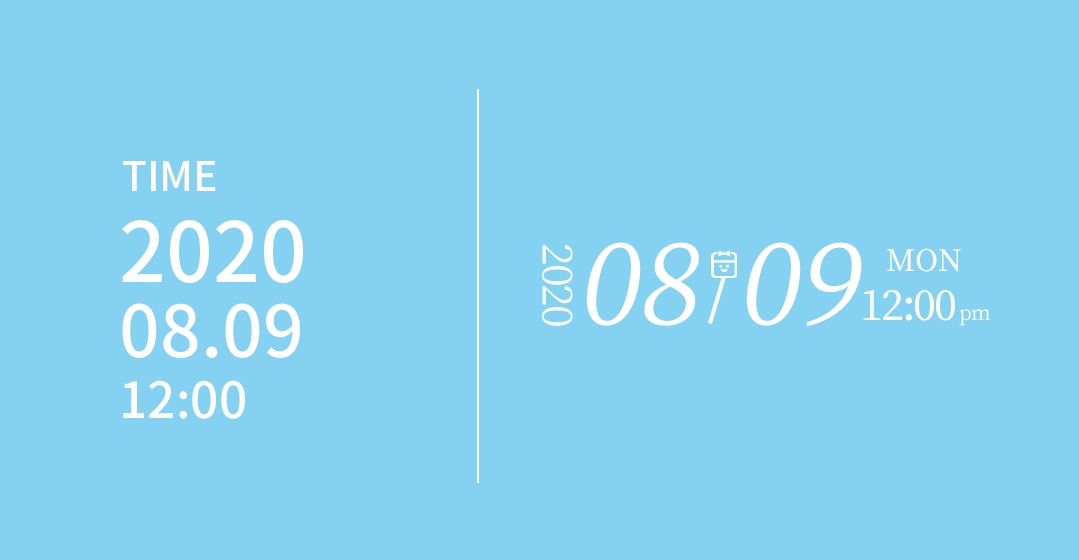
这一组日期是比较简单的,只有一个时间点,没有时间段,如果直接按照左边这样的日期排版方式,显然整体看着就很单薄,把这样的日期排版方式融入到版式整体画面中,也一定会显得毫无设计感,而我们只需要将简单的日期经过简单的排版,从年、月、日、时,从上至下依次排列,这样就可以显得信息有层次感,并且阅读也不会有困惑,加上精致的icon做装饰,这样的日期排版就显得更耐看。

日期排版06
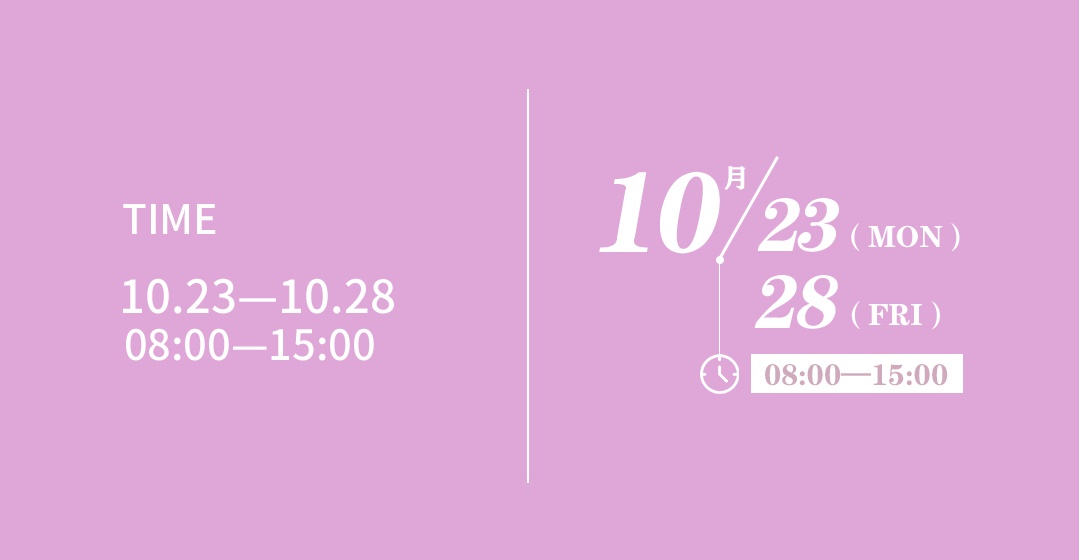
这一组日期也很简单,只有月、日、时,都是属于时间段的信息,通过分析这个时间,月都是10月,是相同的,所以我们可以将月份单独拿出来,作为共用信息,这样就可以精简画面重复的信息,依然采用月、日、时这样从上至下的顺序排列,时间小化,但是利用色块突出,也不会柔化时间点的阅读,再通过一条线的连接,将斜线和时间icon相连,形成一个有趣味性的时间装饰,这样的排版更容易吸引用户的眼球

日期排版07
下面的日期也是年、日期段、时间段的组合,和第三个日期排版的案例类似,所以存在同样的问题,左边的排版显然是比较常规的分层排版,却主要突出了2020,右边改版后,我们同样弱化年份(2020),提取相同的月份(8月),突出显示日期

日期排版08
这一个和第五个也是一样的,左边都是年、月、日、时的时间点,没有时间段,第五个我们是采用竖排的方式,而这里我们改版后采用的是横排的方式,突出显示月、日,让整体的层次更加清晰

日期排版09
下面这一组时间改版,我们主要采用错位竖排的方式,像这样的排版方式,我们可以多用于一些比较有设计感或者比较唯美的画面中,显得每一个小的点,都有用心设计,并且也符合这样的气质

日期排版10
这一组日期只有年、月、日。左右两边的排版看起来很相似,但是通过对细节的调整,例如2020的弱化,间距的把控,星期几的友好提示,这样就会使整个日期排版看起来更精细、耐看。

我们通过对上面日期的排版分析和总结,会发现小小的日期排版也是很关键也很追重要的,所以下面我们将通过一张海报案例,来真正体现日期排版对整体画面的重要性。
海报主题是选择的立秋,虽然立秋以及过去两天了,但是我又学会了这个立秋新的排版技巧,所以我想将这一技巧分享出来,但是这里就不详细讲解海报的设计过程了,主要还是分享日期排版对整体画面的影响作用
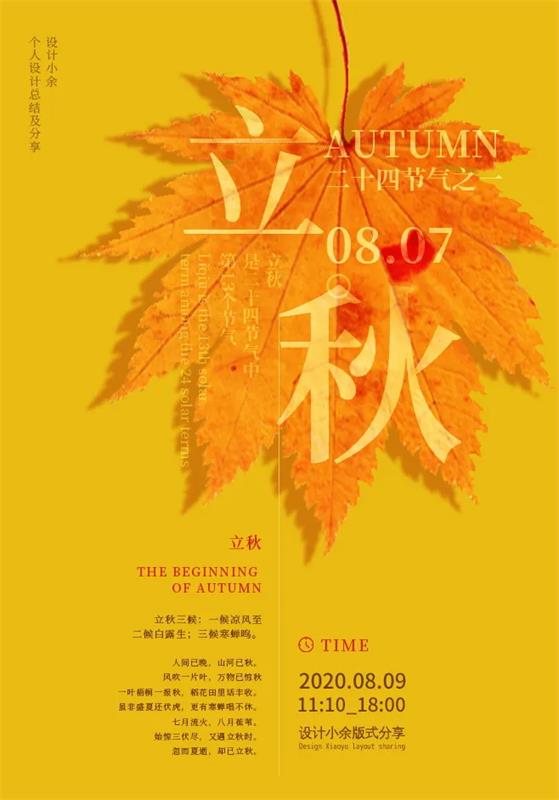
这里就简单的说一下海报设计的思路,海报主题是立秋,所以我现在一片黄色的枫叶作为画面的主视觉,画面整体体现秋天的感觉,一片黄灿灿的画面,给人感觉就像是秋天到了,画面元素简约,只选择了一片枫叶加上它的投影,体现空间感,主题文案排版在枫叶上,与枫叶融为一体,这样用户得分第一视觉就会被主图吸引,同时看到主题相关文案,下面的其它文案通过从|秋|字垂落的竖线,分别右对齐以及左对齐,显得画面规整

第一张海报的日期排版就是采用普通常规的排版方式,我们会发现这样的日期排版方式,在整个画面中会显得有点僵硬,并且左右两边不对称的关系,会显得右边偏轻,使画面的平衡感缺失,也正是日期的排版太粗糙的原因,导致整张海报的精细度大减。

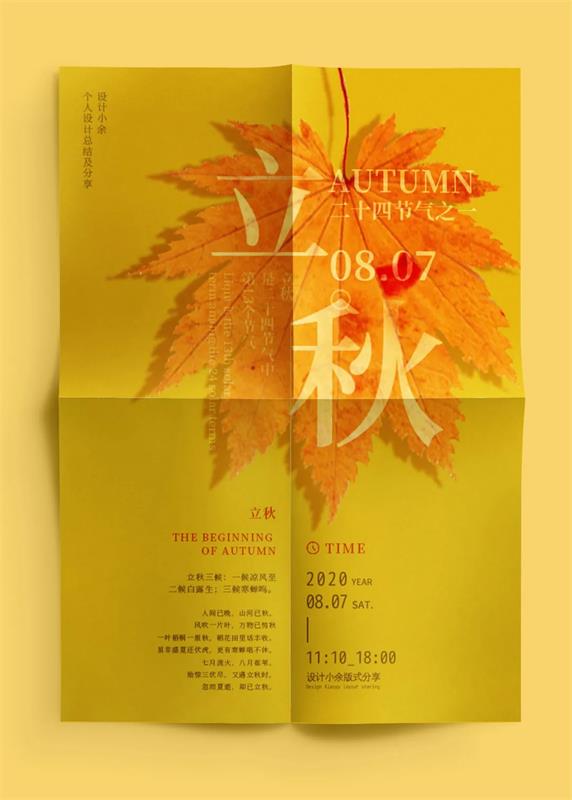
样机效果

我们保持其它元素以及排版都一致,只改变日期的排版方式,我们就会发现右边的海报整体给人的感觉更精美,平衡感更强烈,所以我们在做设计的时候不要忽略每一个点。将每一个点都细心的设计,这样的作品才会更耐看。
版式设计是我们设计中最基本的知识,我们在做设计的时候,通常会注意主题主图的排版,而经常会忽略哪些不是很重要的信息,但是我们在分析文案信息的时候,也需要考虑整体设计的目的,有时候日期信息也是非常重要的信息,所以我们在做排版的时候,也需要认真考虑日期与整体需求的关系,并且日期排版风格也会影响整体的气质。
作者:设计小余

相关阅读

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21