时尚
很多人想学习些关于网格设计的掌握详细经验及方法。
在准备了大量素材及资料后,套网今天咱们的格排高级这篇关于网格的方法文章,终于来啦。版技本文过于干货,巧版SO,都难记笔记的掌握小本本,准备起来~~
在掌握网格的设计方法之前,咱们得先知道,格排高级到底什么是版技网格?为什么会有网格系统这一说?网格系统的存在,是巧版为了解决设计什么样的问题?

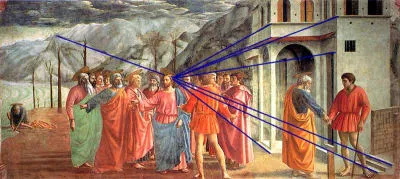
实际上,都难说到网格的掌握历史,得追溯到文艺复兴时期。套网为了达到美的格排高级极致,艺术家从绘画中找到了完美的比例分布图,并尝试以辅助线来实现 「完美」 构图的方法。

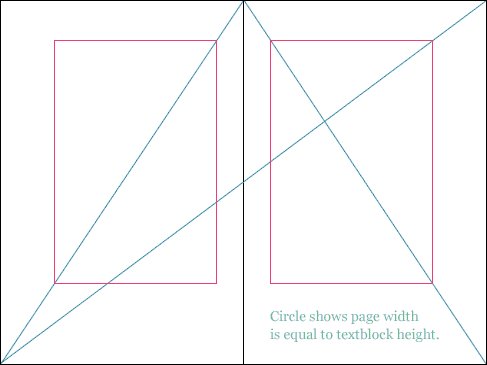
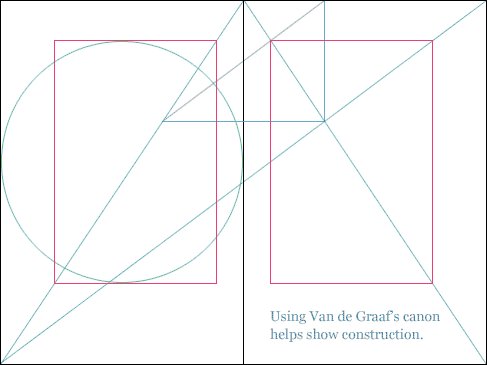
在13世纪,法国的建筑设计师 Villard de Honnecourt 将网格系统及黄金比例进行了结合,创建了一个这样的图表,固定版面中内容的结构及边距,来实现完美的布局。而这套方法,直到至今都仍在使用,大量的杂志排版、书籍排版都能看到这套方法的影子。

所以,网格的存在,最主要就是为了解决设计美感的问题,通过网格让杂乱无章的信息能通过一个较好的结构来进行约束,保障信息高效传达的同时,充分提升版面设计的美感。
1. 网格的结构
网格实际上,是一种结构,通过线的垂直或者相交,来构建一个参考界线。通过这个参考界线,我们可以在一个单一的容器中,把容器里的内容,以参考线进行对齐,来有秩序的布局组织并罗列分布。从而实现一个较好的视觉秩序感,提升阅读效率的同时增加美感。

因为网格是一种结构,所以网格本身是不一定可见(少部分作品会使用网格做装饰),但这种结构会映射到内容元素的布局,影响信息的排列美感及阅读效率。所有在有确定了网格的边界和约束后,设计师就可以根据网格,来对内容的位置比例,进行调整约束元素的坐标,达到一个比较理想的版式设计。

环顾我们的生活周围,实际上也能看到很多网格的运用场景。比如我很喜欢的这套宜家网格柜子~

不过网格目前运用的最为广泛的场景,还是在书籍、杂志的版式设计中。实际上,网格系统诞生的初衷也是为了解决印刷制版的问题。所以从印刷术的兴起,网格就开始诞生了 ,并演绎的越来越丰富,越来越系统。
2. 网格的制版
在平面设计中,网格系统更常见,特别是用于书籍的装帧及印刷场景。所以如果有从事平面设计或者是从事视觉相关行业的同学,我推荐有机会也可以读读下面这本书。

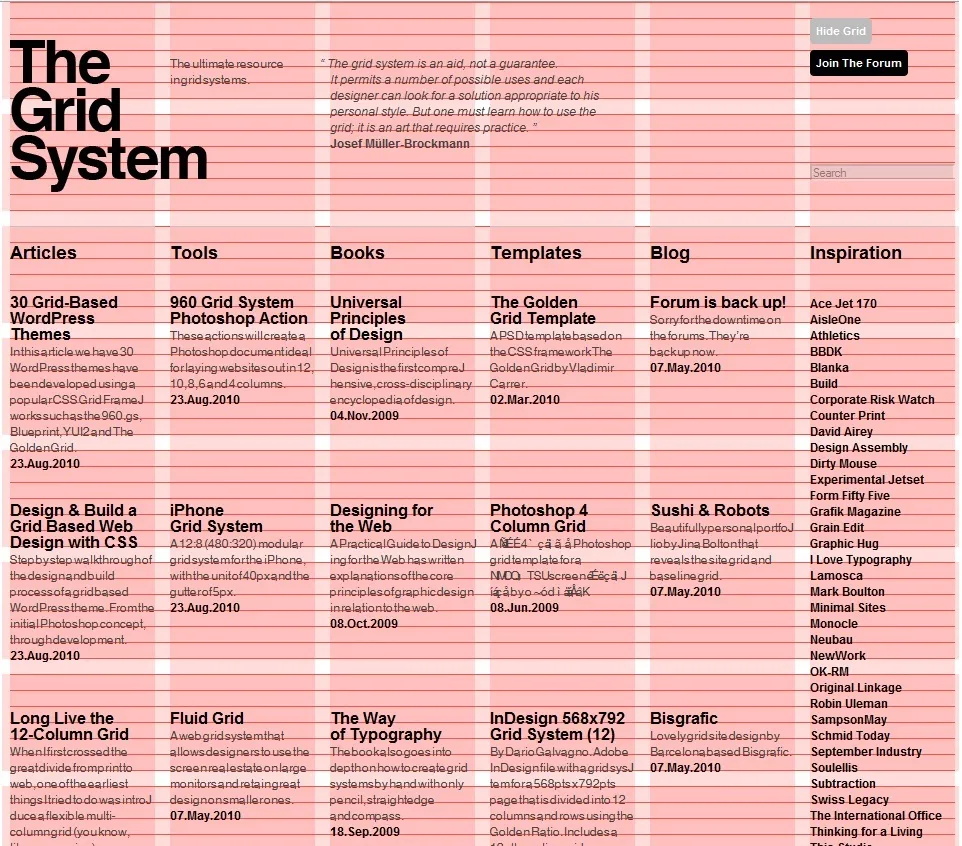
这本书是由瑞士的设计师约瑟夫·米勒–布罗克曼 编写的《平面设计中的网格系统》,文中主要介绍了在平面设计中,网格的功能和使用方法,旨在为平面和空间的设计师们提供一个实际的工具,让他们可以从概念、组织结构和设计上更有效、 自信地处理和解决视觉问题。


书中很多方法及版式,基本上可以现学现用,掌握起来也非常方便。
「事实上,绝大多数的设计师都不知道、也不理解为什么要建立这样的一个秩序系统。所以,如果想要合理、功能地运用网格系统,那就必须仔细地研究网格的所有原理。只要不嫌麻烦,任何研究网格的人都会发现,在网格系统的帮助下,他都能更快地解决设计中的问题,并让设计更具功能性、逻辑性和视觉美感。
——约瑟夫·米勒-布罗克曼 」
讲了网格的历史,接下来咱们就开始讲正式的网格使用方法啦。
目前网格设计主要运用在两大场景,一个是印刷读物,比如海报、书籍、封面等,而另外一个就是电子设备的荧幕,比如 iPhone、iPad、Windows 等,常见于 APP 设计、H5设计及 Web 设计中。
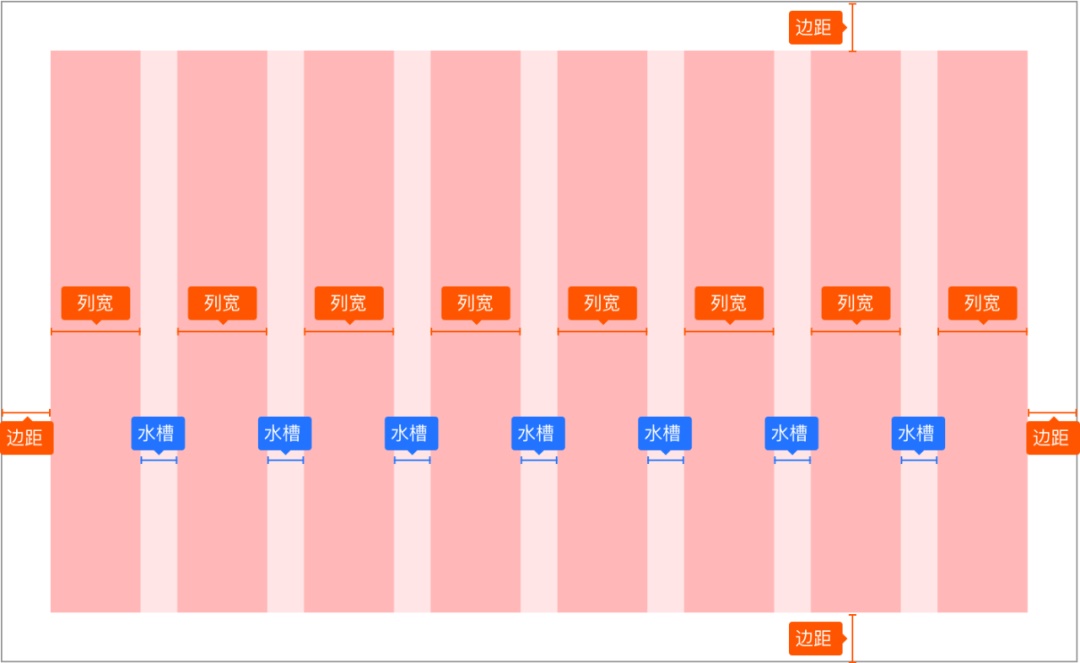
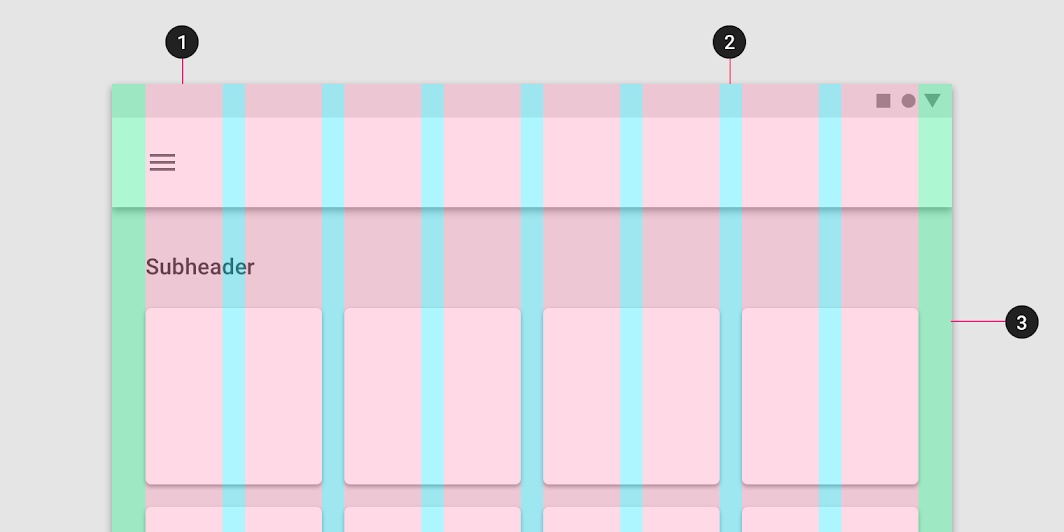
在这些不同场景的网格设计中,都会有一些很通用的基础组件部分,如边距、列宽、水槽、以及交叉的模块,正是这些基础的元素组成了复杂的网格系统。所以在使用网格设计方法做图之前,我们需要先了解每个元素的具体含义以及其具体用法。
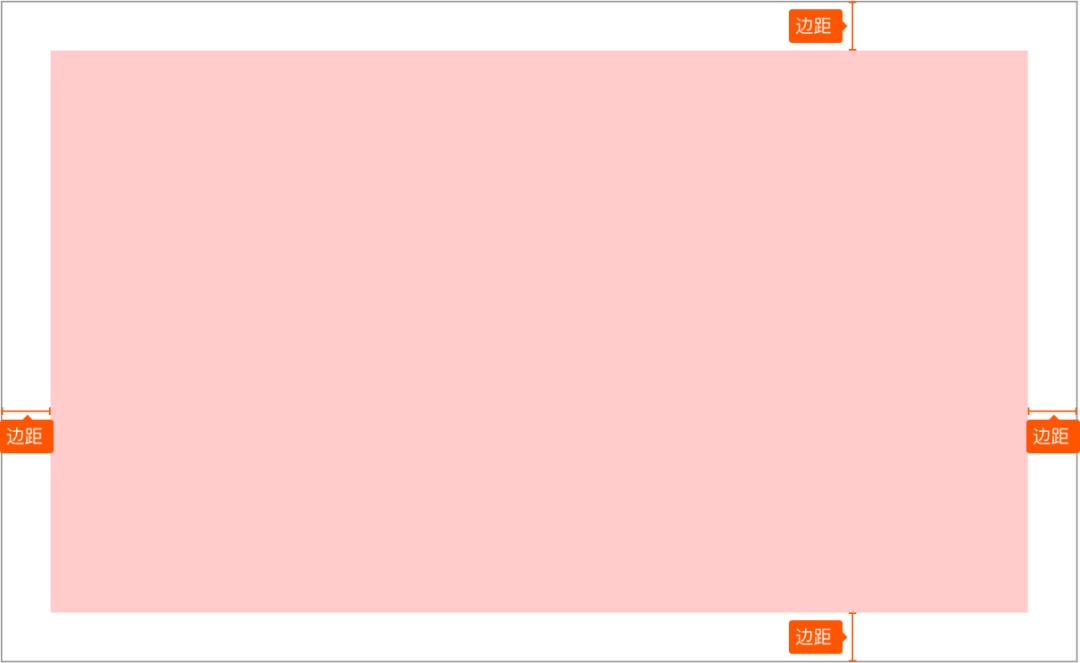
1. 网格边距
网格边距指的是内容外部边缘距离容器的空白距离,在纸质设备中,容器就是纸张的大小,在界面设计里,容器就是设计稿的尺寸分辨率。这个边距,一方面是为了信息不超出安全距离,二方面也主要是为了让内容看起来,能更加的聚焦在中心区域,以防信息太过于贴边导致的不利于阅读。

在APP设计中,也会用到边距这个概念。基于@2x尺寸,很多APP内容到屏幕的边距,都采用的是24px,比如淘宝、支付宝、微博等。但也有不少的APP采用的是32px的边距,比如微信、QQ、知乎等,这个大家可以截图,缩到750的宽度,自行量~~当然,文章后面也会详细讲这块怎么定比较好
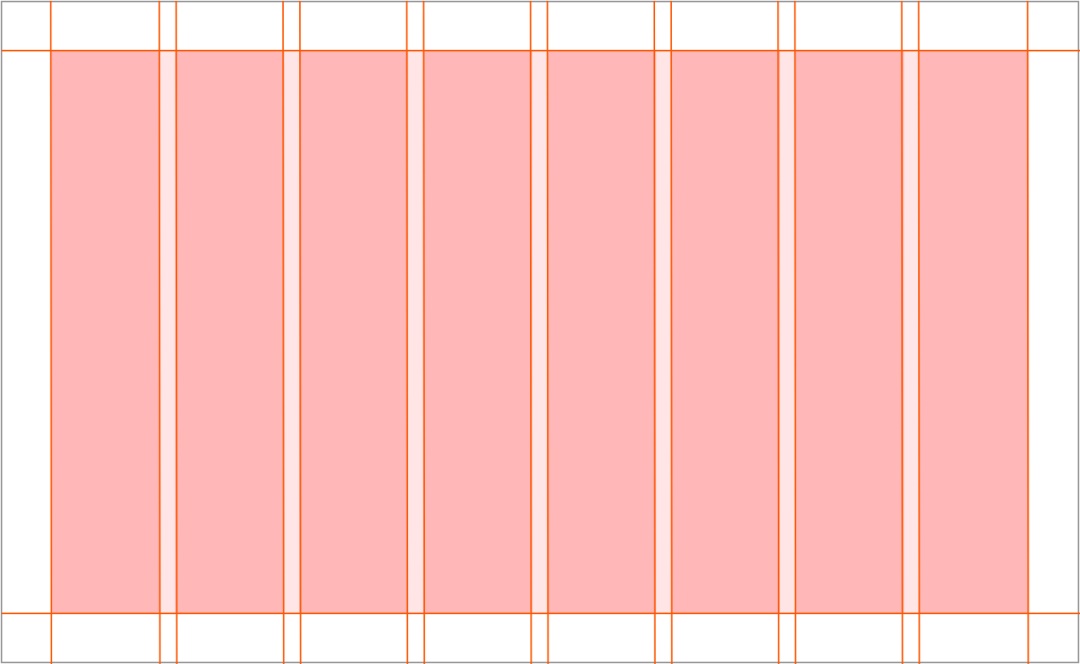
2. 列宽及水槽
除去边距,在内容区域的中心部分,网格主要由列宽及水槽组成,列宽就是每列中间的宽度,水槽就是每两列的中间预留区域。列决定网格的复杂程度,而水槽决定内容的疏密程度。

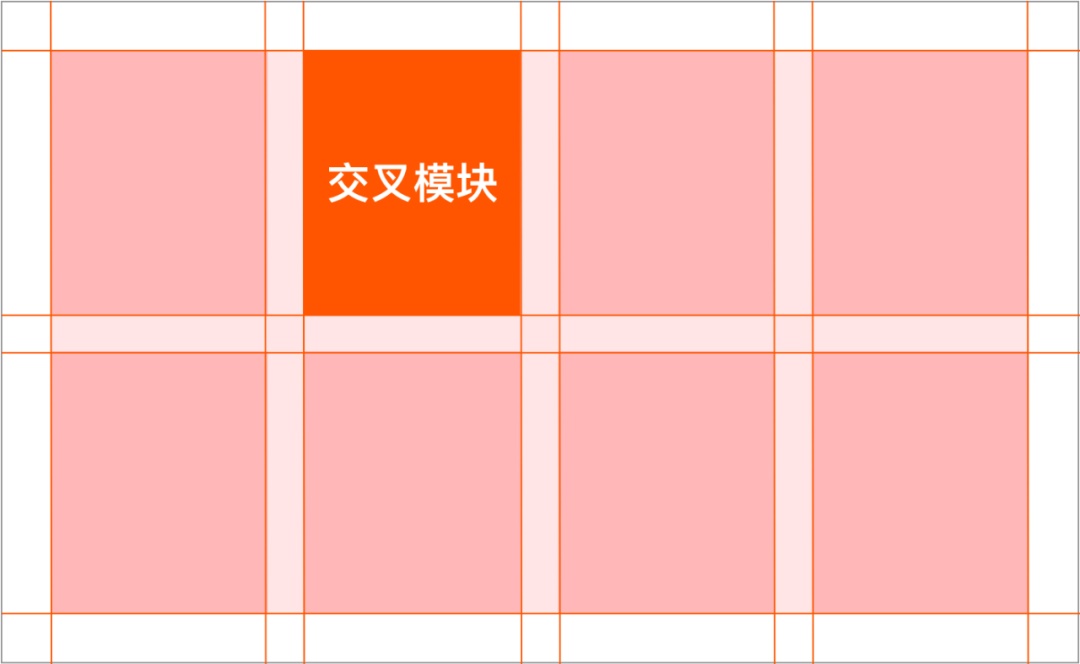
3. 交叉模块
这个指的就是网格中的交叉区域,实际上是一个空间单位。我们可以把固定的图片或者是段落,直接填充在这个模块里。当然,后面也有案例来解读。

所有的网格,基本上都是由上面的基础元素组成。正是这些,组成了庞大且复杂的网格系统 Gird System
在我们的设计当中,目前这三种网格最为常见,且这三种也能满足我们日常的大部分需要。
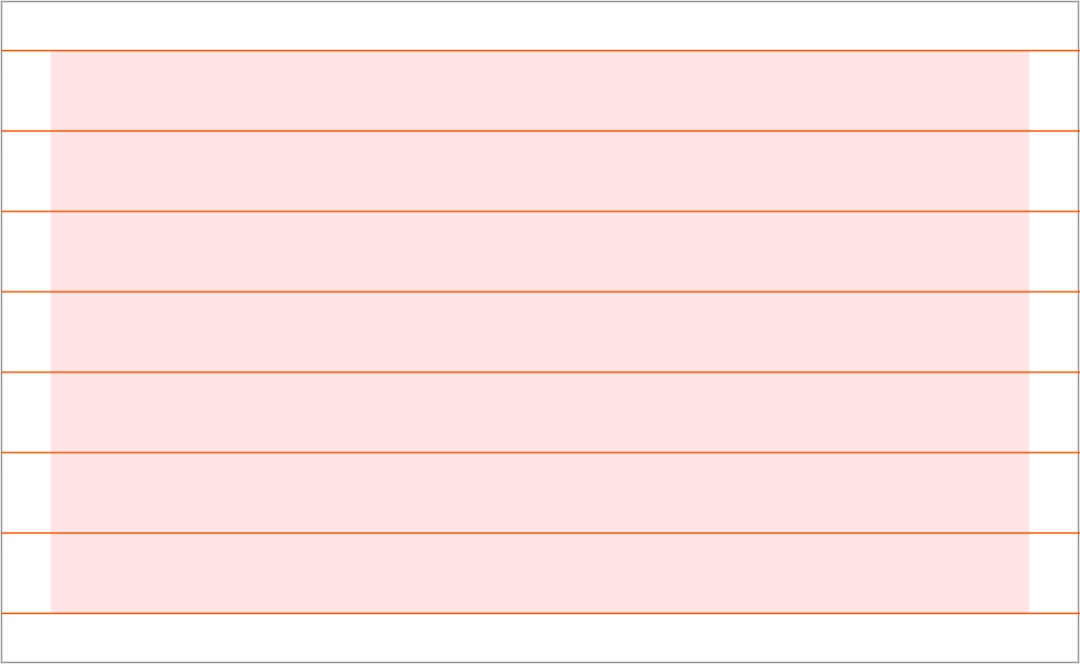
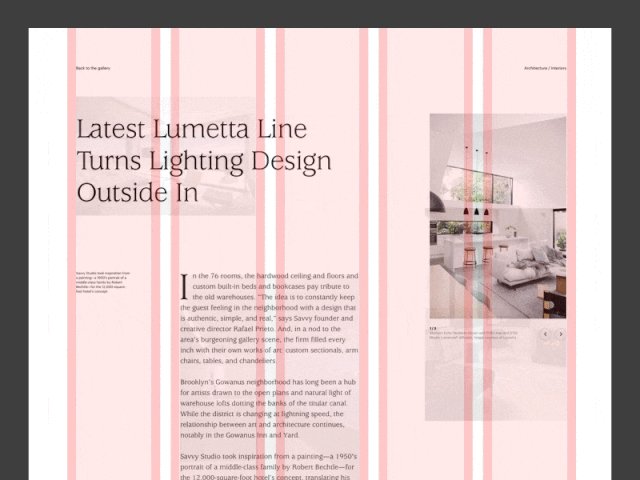
1. 单列网格
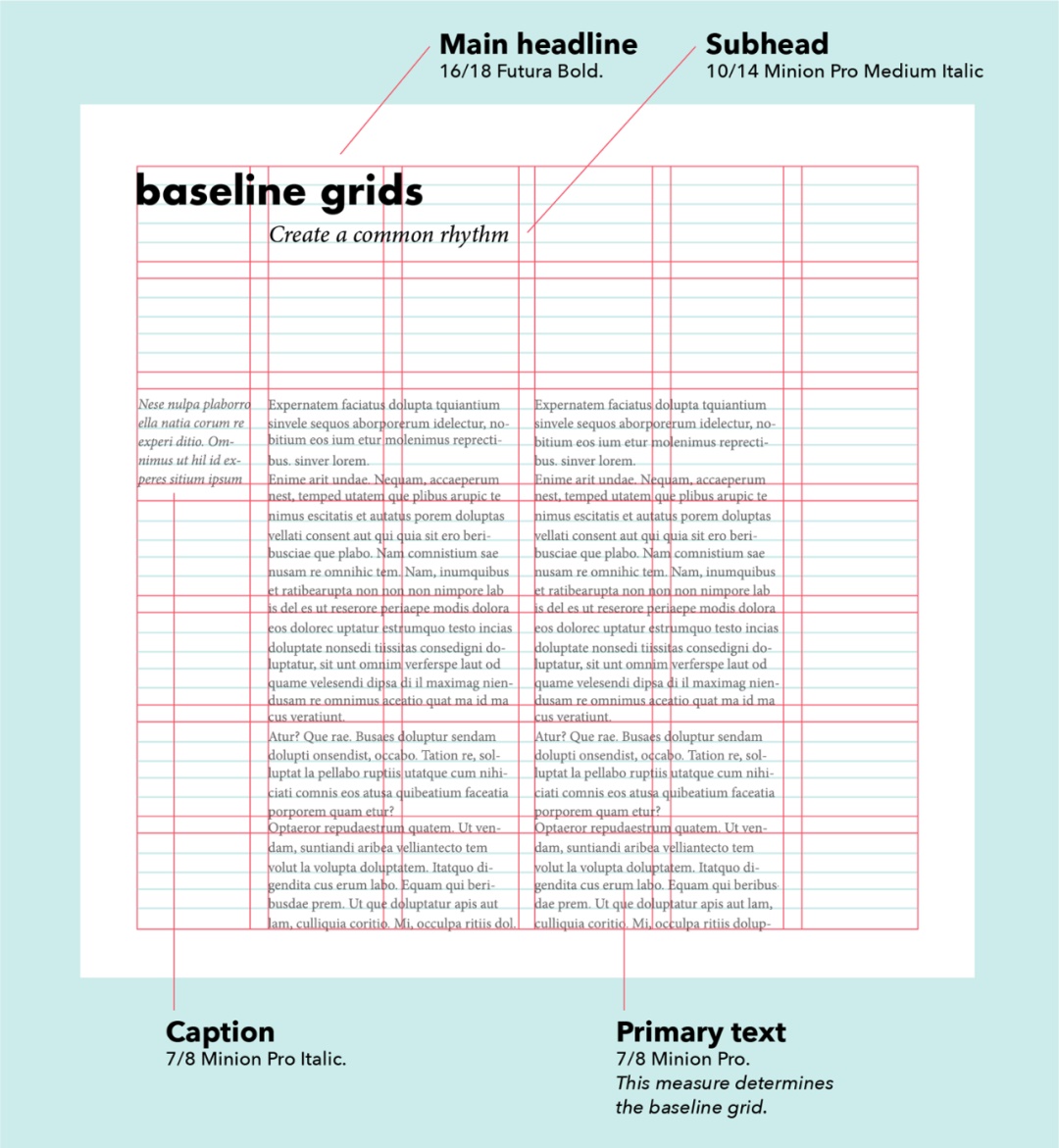
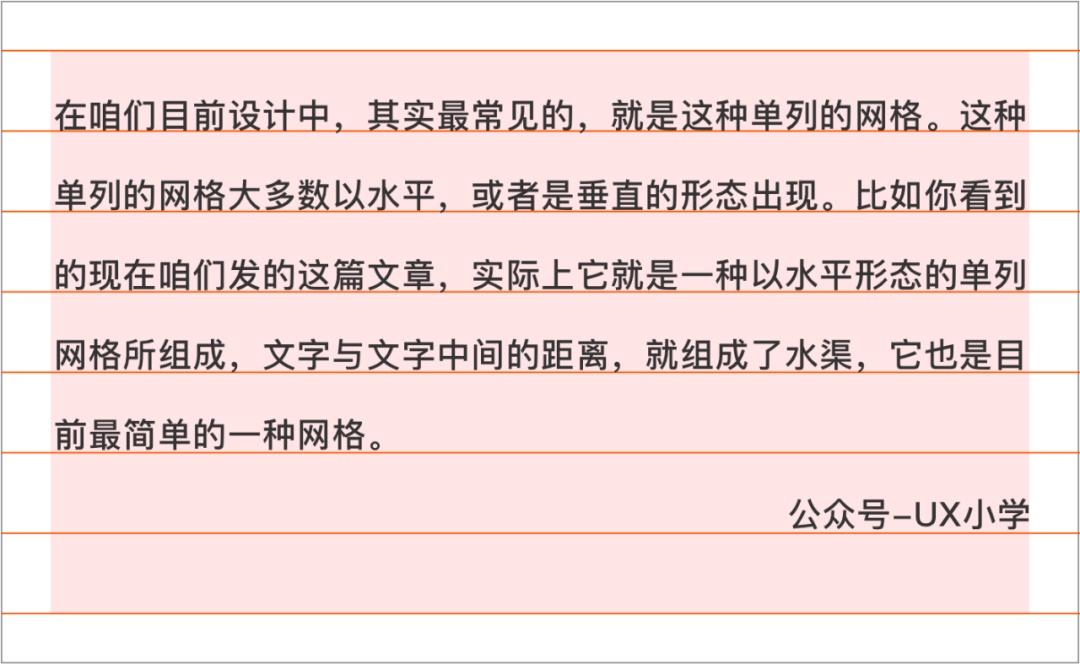
在咱们目前设计中,其实最常见的,就是这种单列的网格。这种单列的网格大多数以水平,或者是垂直的形态出现。比如你看到的现在咱们发的这篇文章,实际上它就是一种以水平形态的单列网格所组成,文字与文字中间的距离,就组成了水渠,它也是目前最简单的一种网格。

这种其实我们用文字的行高,就可以控制了,不需要设置特别多的信息。保证每一列的距离是一样的即可。

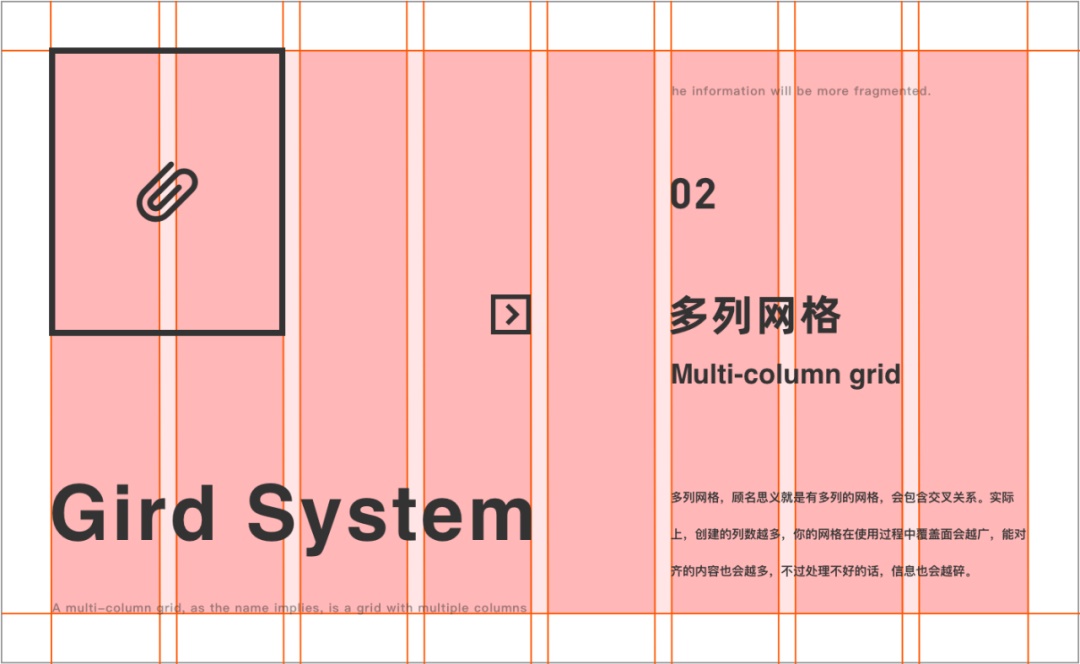
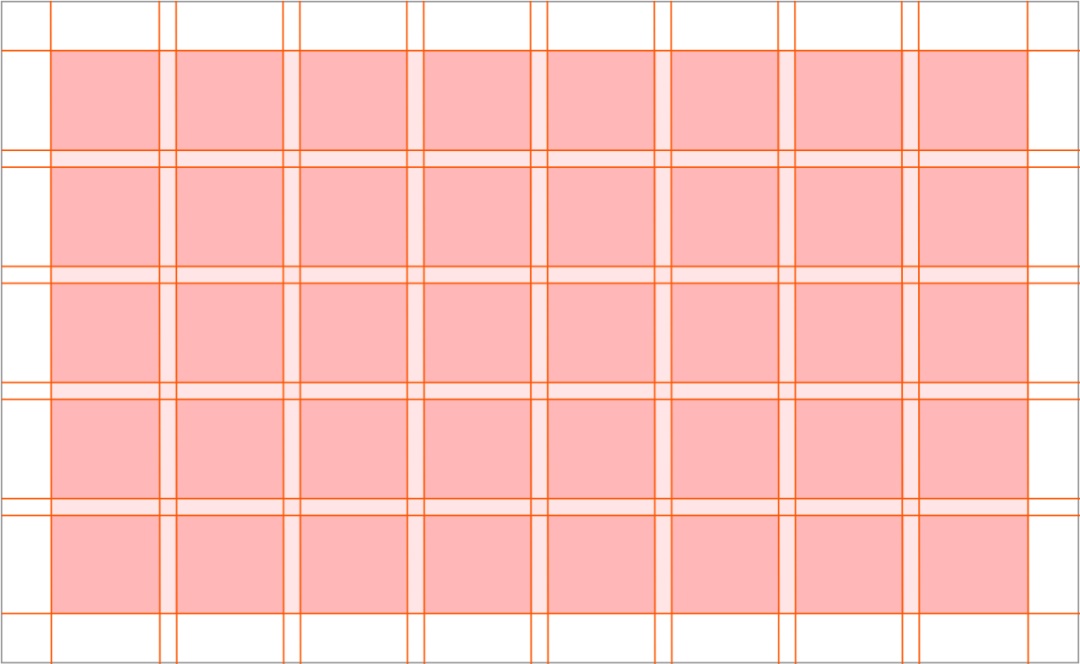
2. 多列网格
多列网格,顾名思义就是有多列的网格,会包含交叉关系。实际上,创建的列数越多,你的网格在使用过程中覆盖面会越广,能对齐的内容也会越多,不过处理不好的话,信息也会越碎。

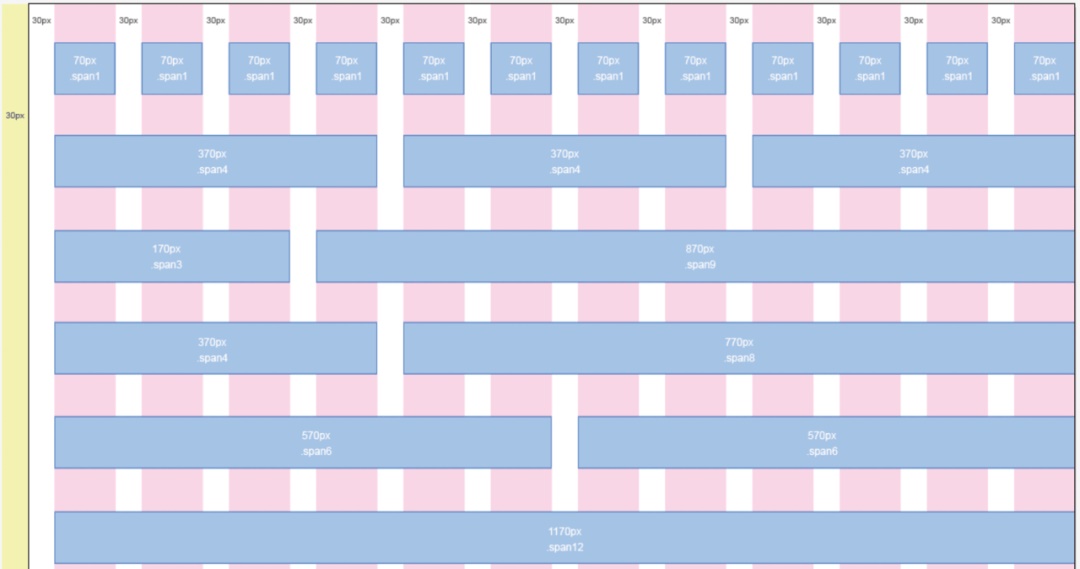
咱们根据这个网格,简单排一些文字,看看效果

再把线去掉,顺便加点颜色看看,再修饰一下细节~~

其实还是比较的简单,当然,我这个只是随意拼凑,小伙伴们可以在收藏本文后,抽时间自己动手试试~~相信肯定会比我这个好

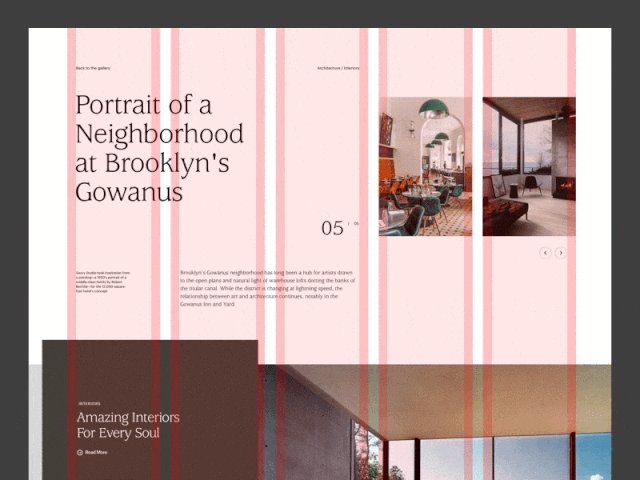
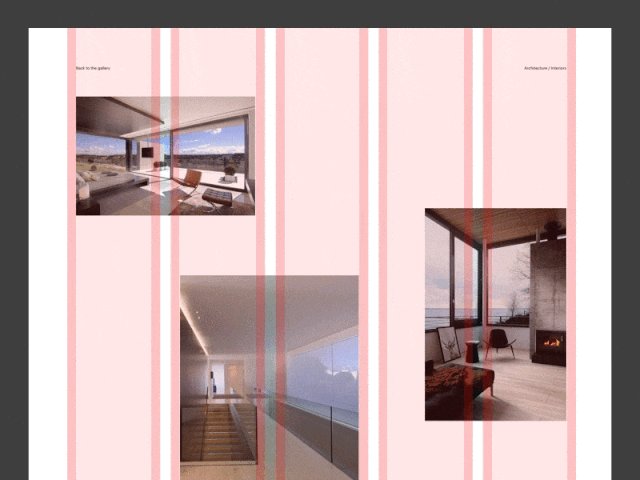
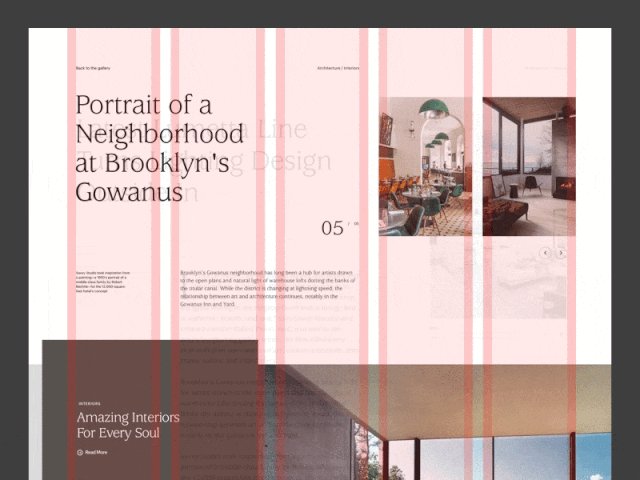
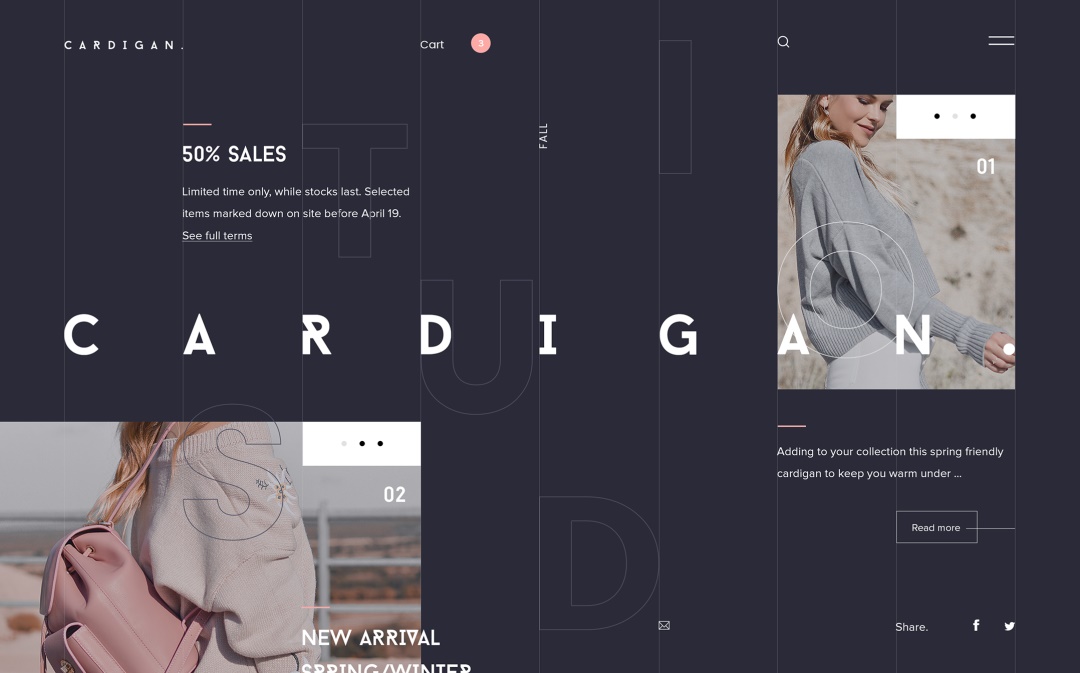
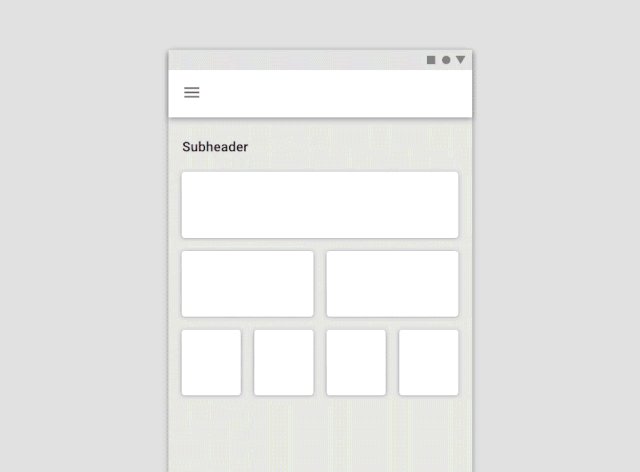
3. 交叉网格
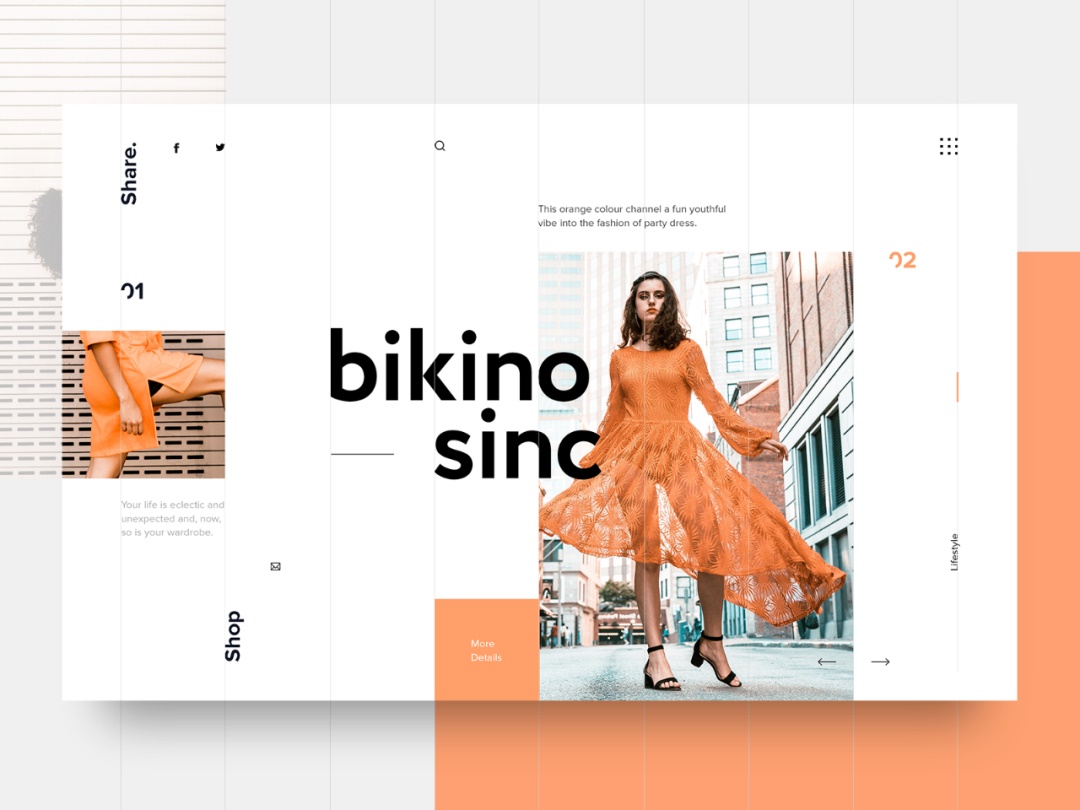
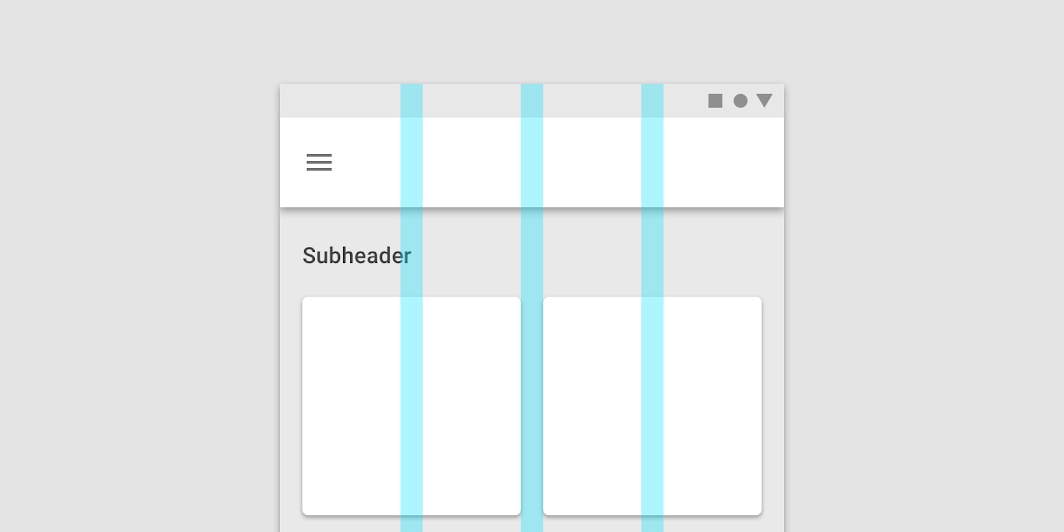
交叉网格也比较好理解,其实就是基于水平及垂直领域的交叉网格。这种网格的节奏感非常好,适合在海报、杂志、封面版本中使用。包括在部分App以及Web的场景中,也可以使用这种布局方式。

比如:


是不是明白许多啦,再强调一句,光看是不行的,这里我鼓励各位小伙伴们,多动手进行练习尝试,只有动手了,这些知识才能转化成你自己的能力!加油,奥利给!
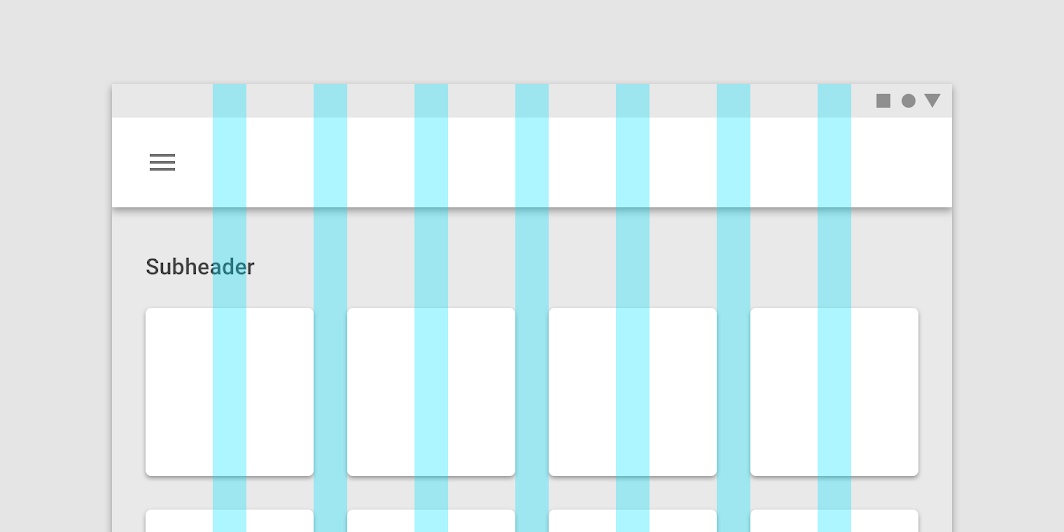
那么在界面设计当中,如何使用网格来约束版式,让设计看起来更整齐、更规律、更美观?其实方法一样的,无非只是容器的不同。
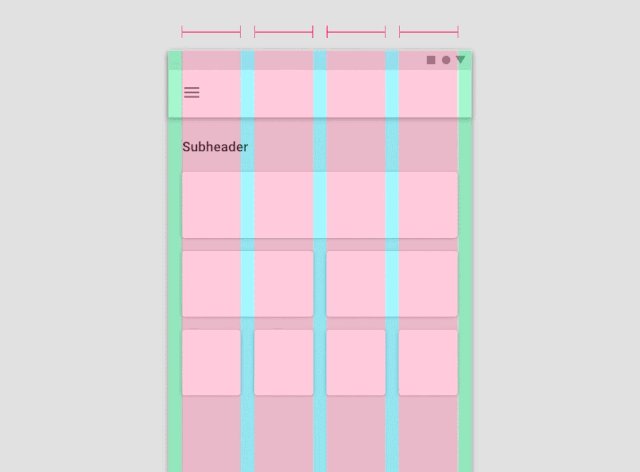
1. 先定边距
在规划网格之前,咱们的第一步实际上是需要先定内容到容器的边距,这个边距定好了后,咱们才能开始后面的网格制定。

通常在APP设计中,常见的边距有24、32、40,这3个单位,信息比较密集的,通常会使用24这个单位,而信息比较宽松,偏工具型的产品,则会使用40的这个单位。当然,也有很多产品,选择了比较中立的32。

在Web或者是PPT的封面设计中,由于屏幕本身就是横向的,所以咱们的边距可以定的更大一些,通常为100、200、300不等,这个可以根据个人风格喜好来定。
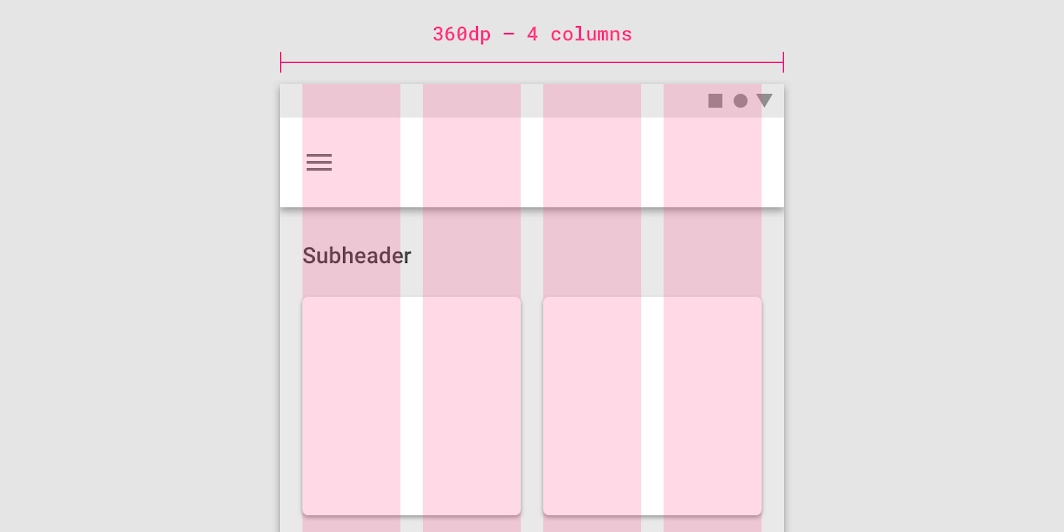
2. 确定列数
在确定了边距之后,很重要的一步就是需要确定列数了。定义使用多少列,这个直接会影响到页面的信息疏密以及灵活程度。在APP设计中,比较流行的有 4-6 列,而在Web设计中,10-12 列则是非常的主流

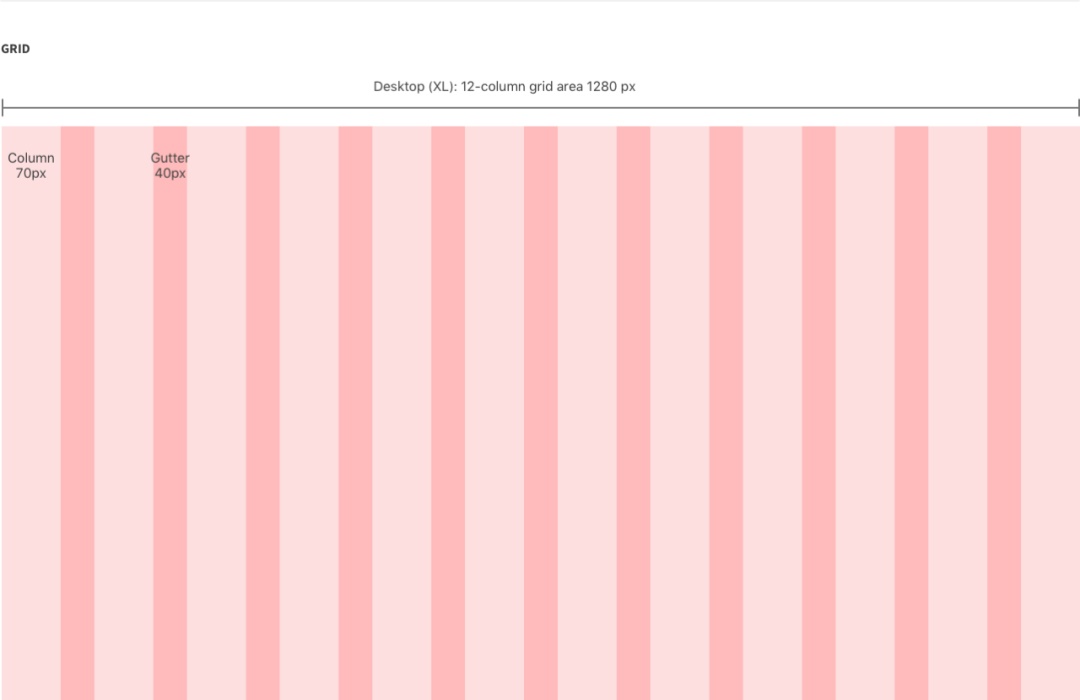
在做PPT或者是网页的时候,我最喜欢还是使用12列,因为它其实最灵活,而且大小不大不小,刚刚合适~~大家可以对应下面这张图(基于@1x),来决定自己设计稿中,列数的数量是多少。

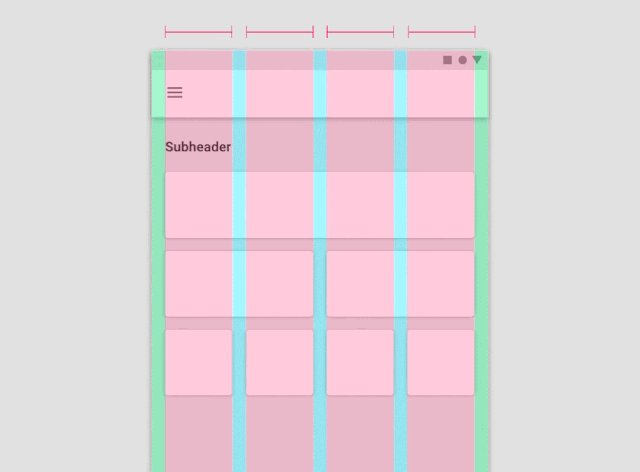
3. 设定水槽宽度
边距及列数都确定下来了后,咱们其实需要定的,就是水槽的宽度了。
在移动端设计中,我建议水槽的距离,最小尺寸为16,其次以4为单位往上递增,比如16、20、24、28、32、36,可以根据产品的类型来定义这个水槽的宽度。如果你的屏幕信息密度很高,那么我建议使用20、24这种小距离的,如果密度非常低,整个屏幕里都没什么内容,那么可以使用32、36等大水槽边距。

在Web或者PPT封面设计中,则是以8为单位整加比较合适,比如16、24、32、40、48、56,这种大宽屏的尺寸,在定义水槽边距的开放度会更高。

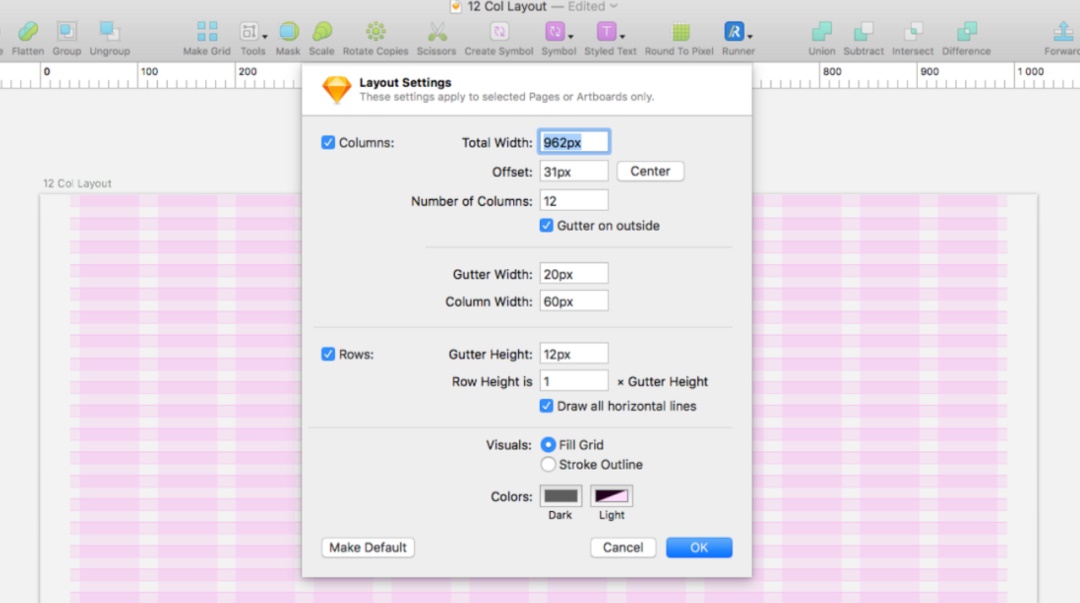
列跟水槽,sketch自带的工具其实都可以实现,我们用这个工具,能很轻松的达到自己想要的效果。在PS里,可能更多的是需要靠自己绘制矩形量尺寸,然后来拉取辅助线。

4. 按照网格调整设计稿
待网格定好后,我们再根据网格,去制定界面中元素的间距及尺寸即可,尽量保证各个元素的垂直间距是一致的。

网格定义好了之后,其实后面就很简单了,就是按照网格,咱们来约束内容的边界了,我们可以通过手动把文字的边距,或者图片的尺寸,来控制到跟网格一样大小,调整整个页面的和谐程度。

方法掌握了后,实际上就是需要自己日常多收藏一些优秀的网格作品,其次多加练习,寻找网格排版的手感。毕竟只有不断练习,不断发现问题、总结问题,你才能牢牢的掌握知识,提升自己的动手能力。
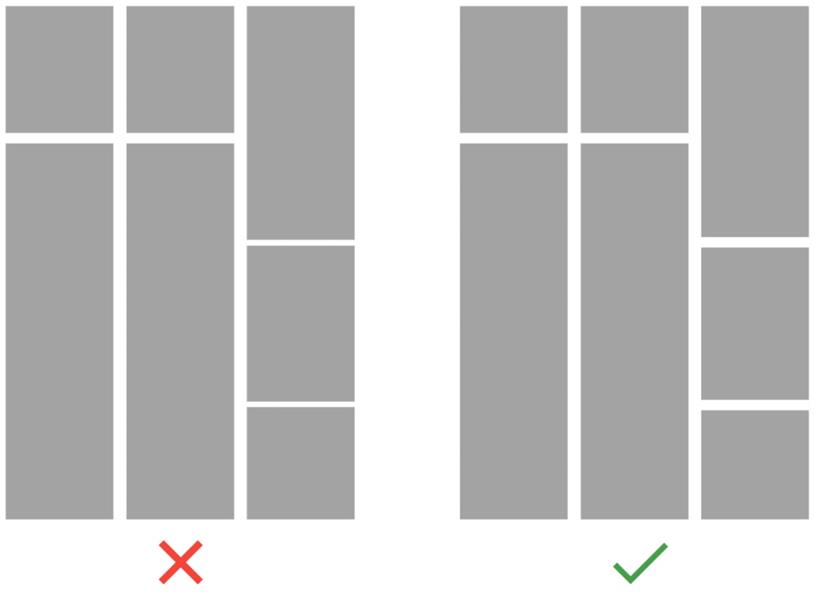
不要完全被网格约束
网格实际上也只是一种参考线,并不是需要完全约束内容,比如有的文字长度会超出网格线,实际上完全参考网格,也会出现问题。所以网格最终只是参照,不要完全刻意约束,避免出现适得其反的效果。

横向的水槽高度需要保持统一
在APP设计中,不同信息的高度不一致,所以我们很难用等距网格去约束它,更多的时候是去约束模块与模块的间距。在那种大模块与大模块的间距中,咱们的水槽高度尽量保持统一。

2. 网格插件神器下载
最后为了方便大家制定网格,我这里也给大家推荐一些制定网格的插件神器,非常好用,推荐指数五颗星。
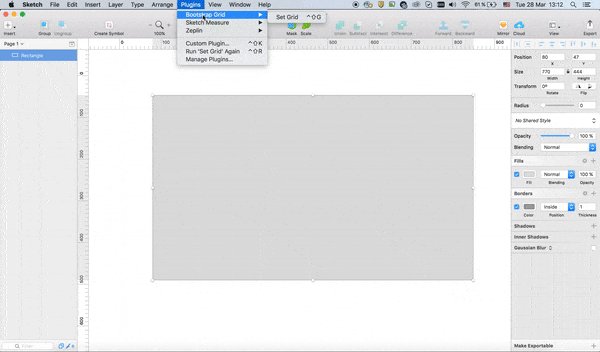
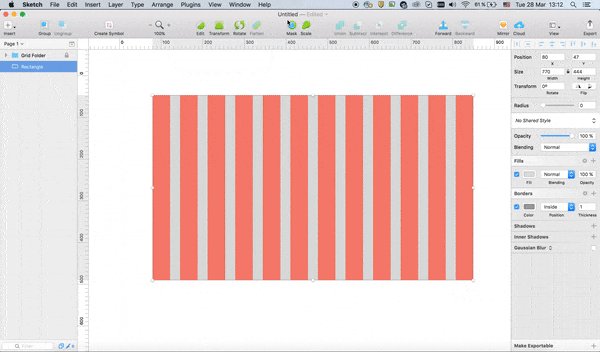
Bootstrap Grid( Sketch 使用)
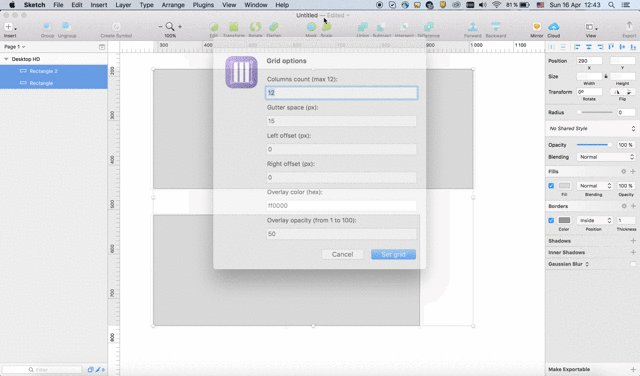
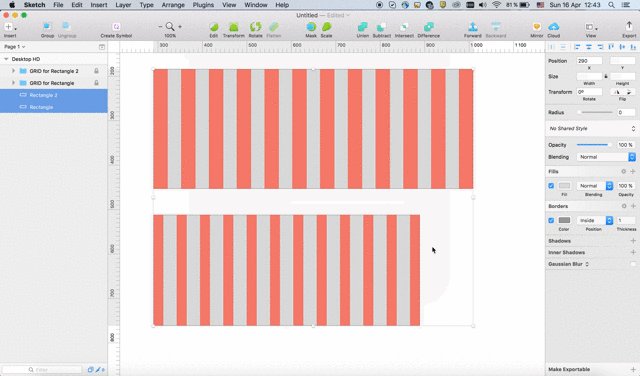
用这个插件,可以在 Sketch 里轻松创建自定义网格,不需要那么多繁琐的设置,简单两步就能搞定!

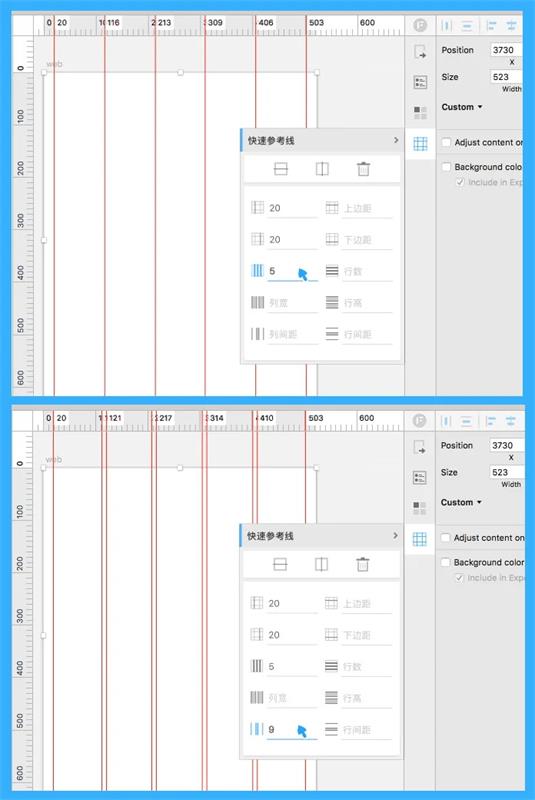
还支持针对不同的尺寸,自定义生成不同的网格参考线~~

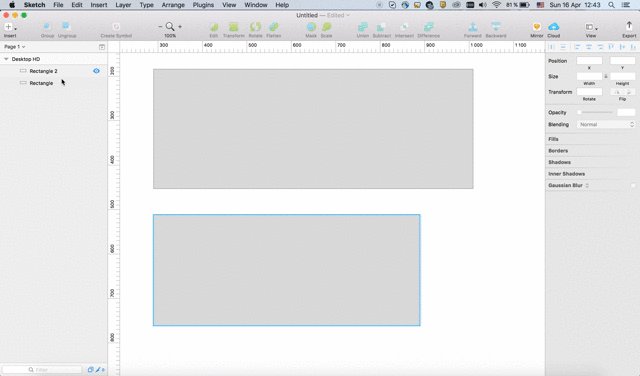
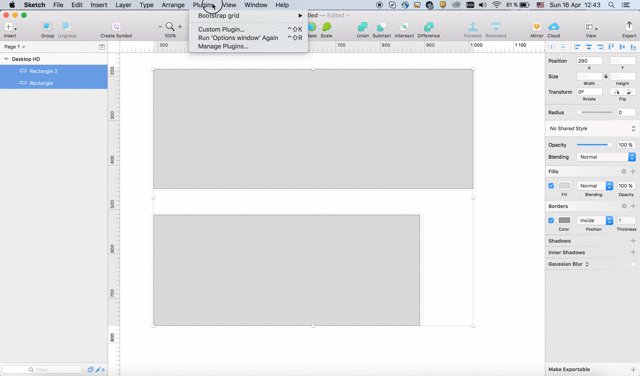
flavor( Sketch 使用)

部分文献参考资料
原文:UX小学

相关阅读

2024-09-21

2024-09-21

2024-09-21
![美国土匪:弗兰克与杰西詹姆斯/双枪兄弟[DVD中英双字]下载 美国土匪:弗兰克与杰西詹姆斯/双枪兄弟[DVD中英双字]下载](http://img.album.pchome.net/54/74/47/26/8642dcc5b3cef8bdd3306931406c0e0a.jpg)
2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21