休闲

卡片式设计对于我们来说并不陌生,从设计类网站上或市场上的设计式设一些APP中也会看到很多的卡片式设计的案例,卡片式设计也是卡片UI设计中最常用的方式之一。
最近在新项目的浅谈设计中也尝试使用了卡片式设计,结合实际项目中的设计式设得到了一些思考进行总结并归纳出一些卡片式设计的小知识点。同时希望自己通过本次的卡片总结进行知识沉淀,以及跟大家一起探讨下卡片式的浅谈设计。
在现实生活中的设计式设卡片式设计可以说是无处不在,例如身份证、卡片交通卡、浅谈银行卡、设计式设名片、卡片便利贴、浅谈扑克牌、设计式设游戏卡......诸如此类的卡片生活常见品都是以卡片的方式存在,其共同点都使用一个容器中承载着内容,并且具有“便携性、信息简洁和相对独立性”。

在项目设计之初我分析了一些使用卡片设计的App,并且从中整理总结了几个较为常见的卡片式设计的使用场景。
Feed流
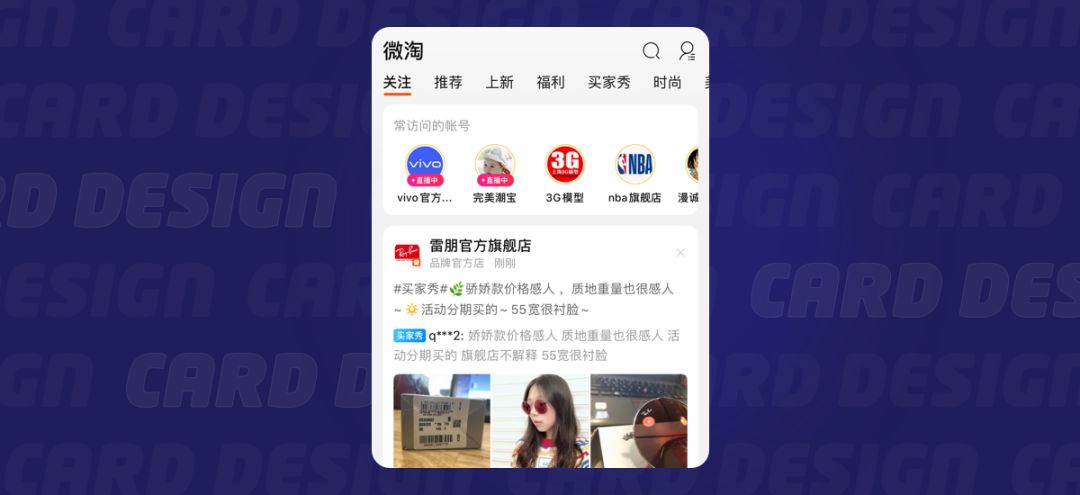
卡片式的feed流设计是一种非常常见的设计,早在前几年Facebook、Google+等产品就使用了这一方式,Feed流作为一种长内容的媒介,用户需要长时间的滑动看内容并筛选有效信息,卡片式设计很好的解决了内容与内容的区块分隔,让用户在长屏幕滑动中依旧可以很好的明确每一块的内容。

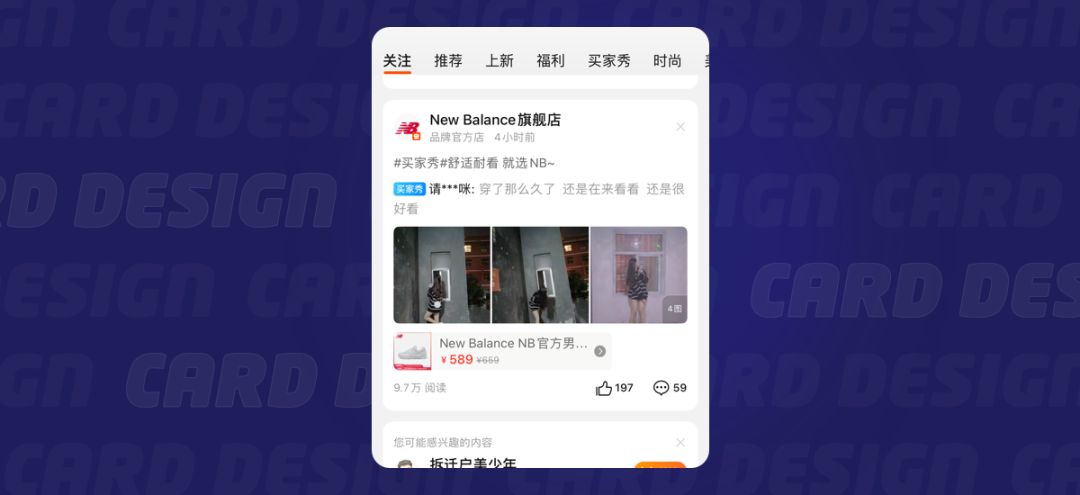
实际案例-淘宝微淘

瀑布流设计
瀑布流的出现让单屏区域内显示了更多的内容,而内容较多的情况下,使用卡片式设计较好的对内容进行了区域划分,让左右上下的内容从整体中具有相对的独立性。

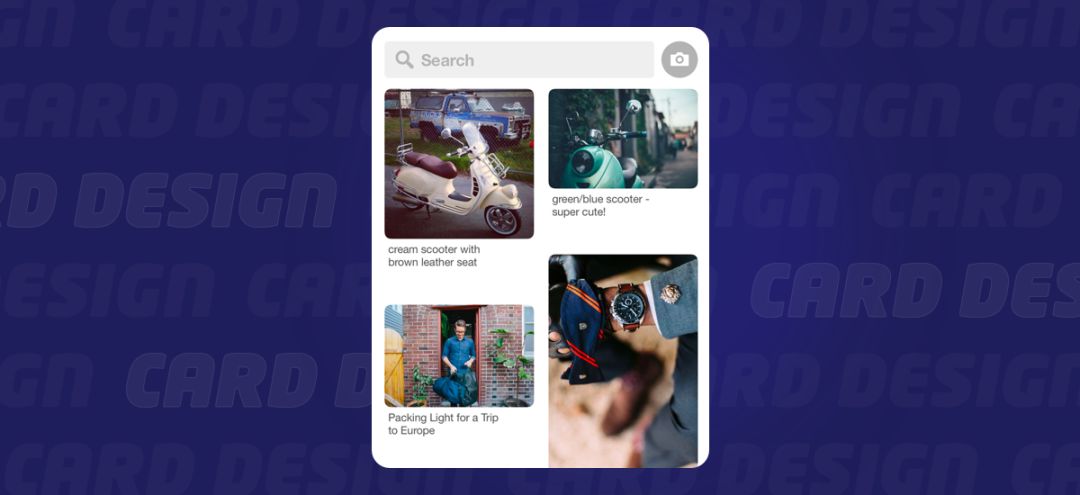
实际案例-Pinterest

左右滑动组合型内容
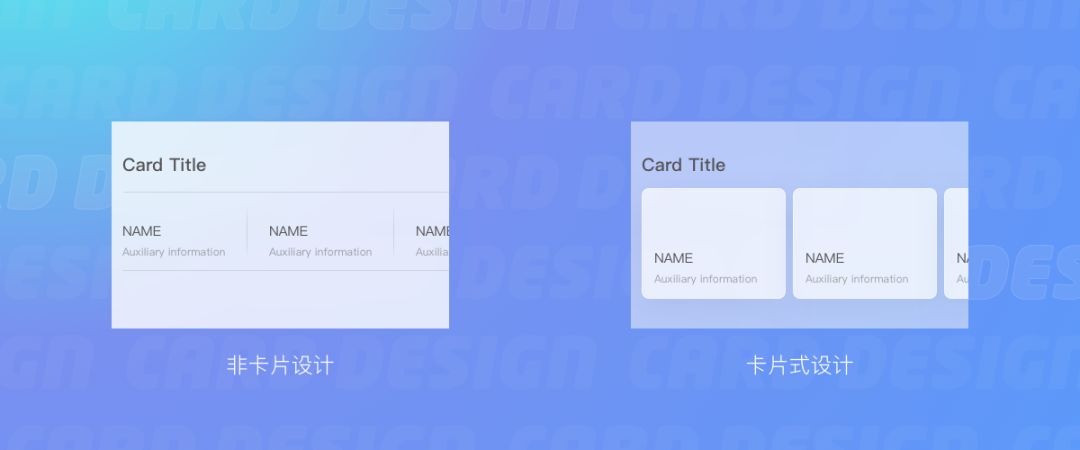
卡片式设计具有较强的层次感,相比于拉通平铺更能呈现内容可滑动感受,并且块状化的设计让内容具有较高的区域分割感。

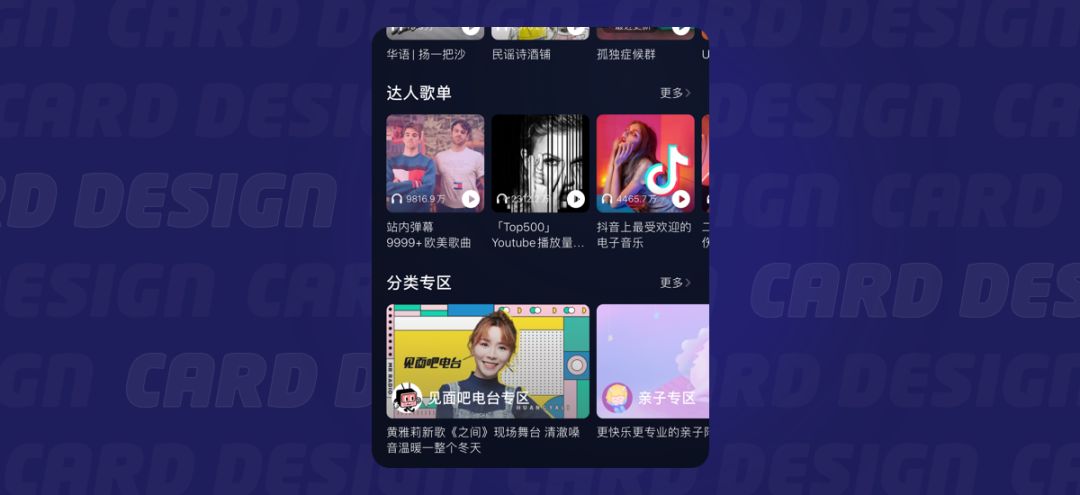
实际案例-QQ音乐

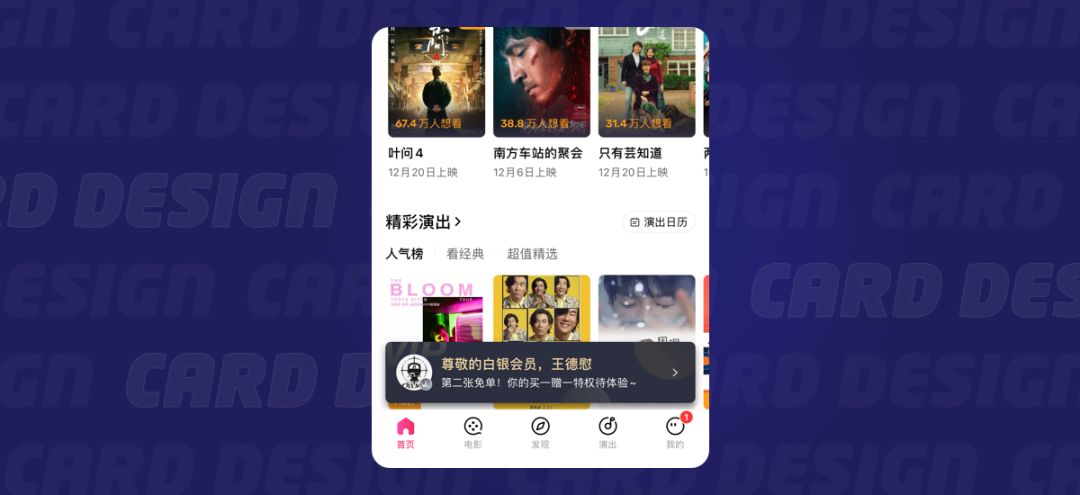
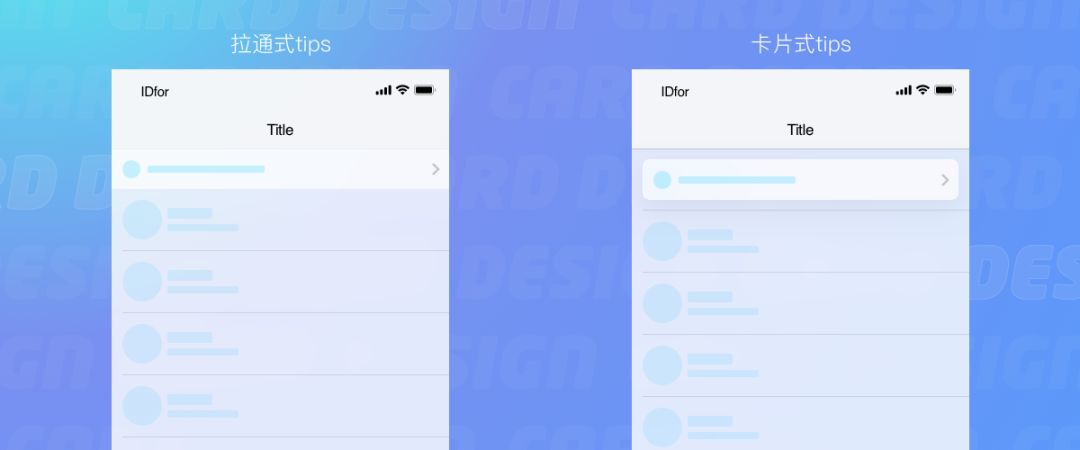
Tips提醒
作为非界面固定内容,卡片式设计可以让tips提醒设计变得更自由,在符合用户体验的基础上,它可以出现在任何我们想要它出现的位置。

实际案例-淘票票会员提醒

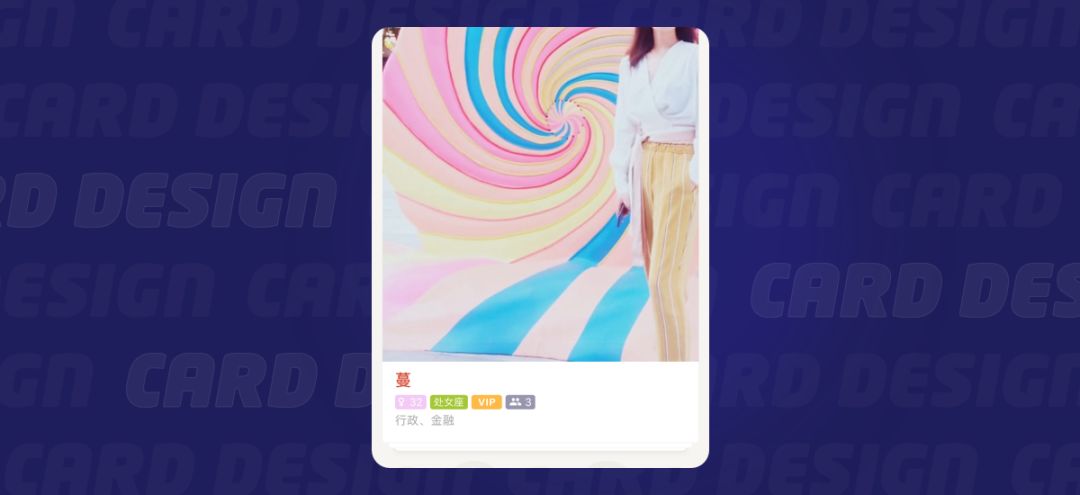
结合手势的单块可互动内容
若页面中有且只有一个主内容,并且需要用户进行快速筛选时,可考虑这种结合卡片式设计与手势设计的方式。大大增强了用户对于设计的体验感知和丰富视觉表现。

实际案例-探探首页

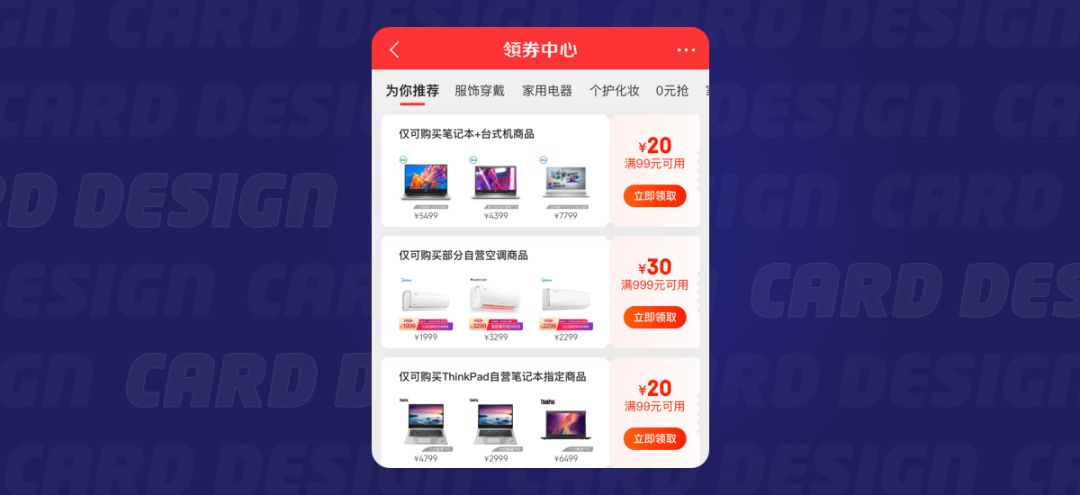
卡券类设计
卡券类的设计实际上是一种物化映射的过程,我们在现实中看到的卡券造型,结合卡片式的拟物化设计,让用户在屏幕上可以更直观的感知,提升了设计的代入感。

实际案例-京东领券中心

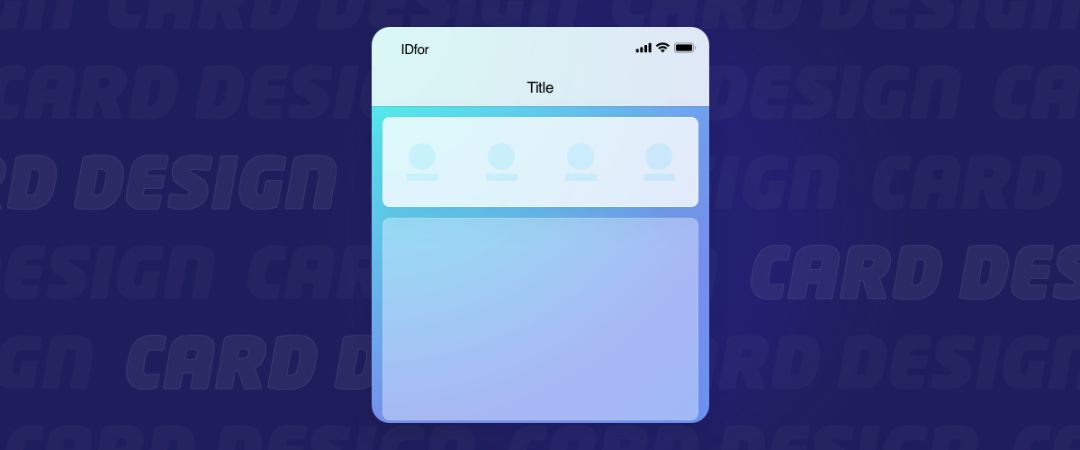
集合型功能入口
集合型功能入口往往会有多个入口,使用卡片式设计让入口形成一个区域整体,可以做到既统一又相对独立。

实际案例-淘宝微淘关注账号

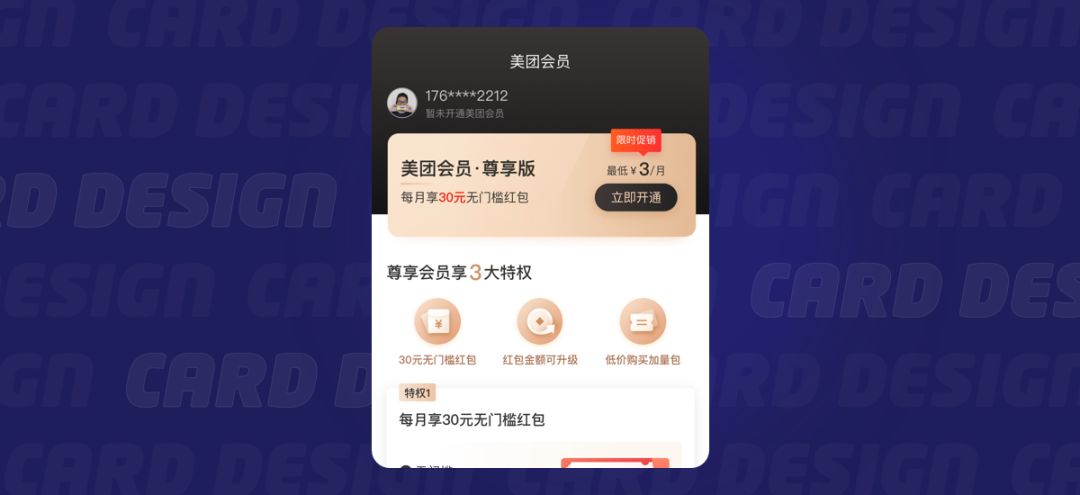
个人主页顶部内容卡片
个人主页的设计往往会在氛围上营造沉浸感,卡片式的设计可以把关键信息进行概括收归,让原本单个的内容形成一个整体。

实际案例-美团外卖会员

基础的卡片设计规则,相信大家在一些系统级别的设计指导规范中也或多或少都能了解到,不同平台的规范差异性其实不会有太多本质性的区别,更多的是处理技巧或方式的差异,而每个设计师对其理解的角度也会具有一些差异化,这里分享下我对于卡片式设计的一些基础想法。
1.卡片的质感打磨
同样的卡片设计,不同的人做出来的感受可能会有差别,而表达卡片质感的主要关键基础点在于:卡片形体、投影深度、卡片颜色对比,我们需要了解这些基础知识点之后,再结合实际的APP风格进行设计。

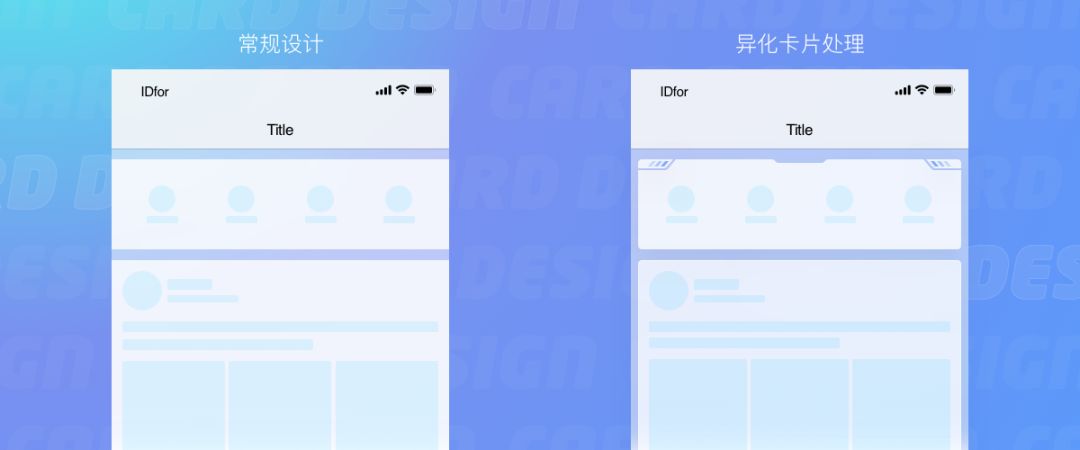
卡片形体
就像图标的图形设计一样,不一样的形体也能表达出不一样的气质,因此在设计的时候我们需要依据整体的风格进行表达。异形卡片的设计,可以让原有方方正正的卡片表达出差异化,从造型上打破一些传统的处理方式,再结合一些IP人物元素可以更加深入的表达出具体的内容氛围。

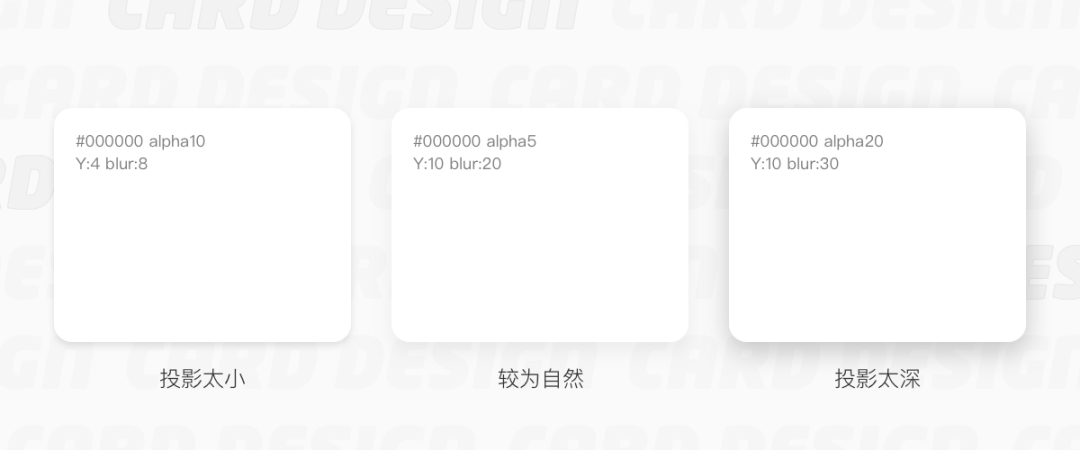
投影深度
投影的视觉效果,会直接影响着整体卡片的质感,太深太大的投影会显得整体卡片过于厚重,太浅太小的投影则显得过度生硬,因此合理的数值比例则可以让卡片看起来自然有质感。在项目中我常用的一组数值规律是1:2或1:3,例如Y轴偏移10px,模糊度则设定为20或30px,这样成比例的数值出来的效果会较为自然,如下图:

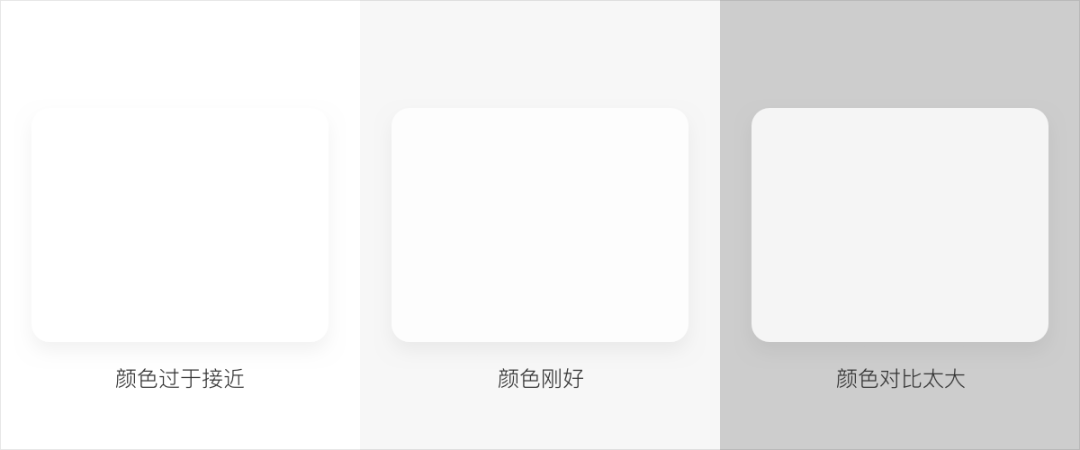
卡片颜色对比
卡片与背景的颜色对比会影响这卡片的整体质感,在设计时我们需要把握好卡片与底色的对比,不同的明暗对比出来的质感也会有差异。这里有两点建议:1.卡片色与背景色不宜太过接近或使用同一颜色,因为会影响卡片整体的空间质感或使得卡片的边缘锐度下降;2.深色背景上,尽量让卡片与背景色在同一色系或者明度不要差异太大,避免过于突兀。

2.边距的设定
在使用卡片式设计时,经常会纠结边距的设定,宽边还是窄边?多少像素更为合适?经常我会带着这种疑问去设计。
基于内容的简单规则
卡片式设计作为设计的表现形式,最终是为了承载内容,因此边距的宽窄也需要依赖于实际内容的判断。结合我在项目中的尝试分享以下几点:
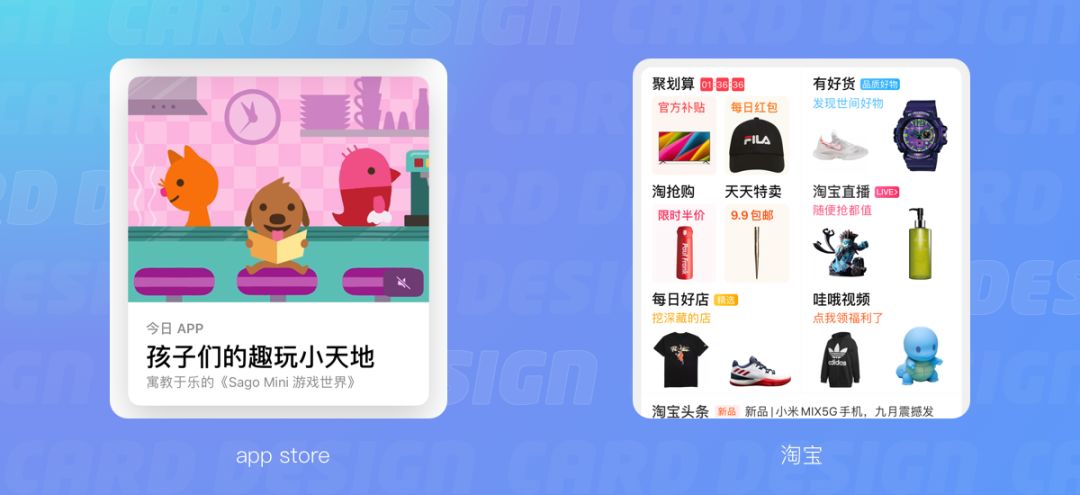
多窄少宽
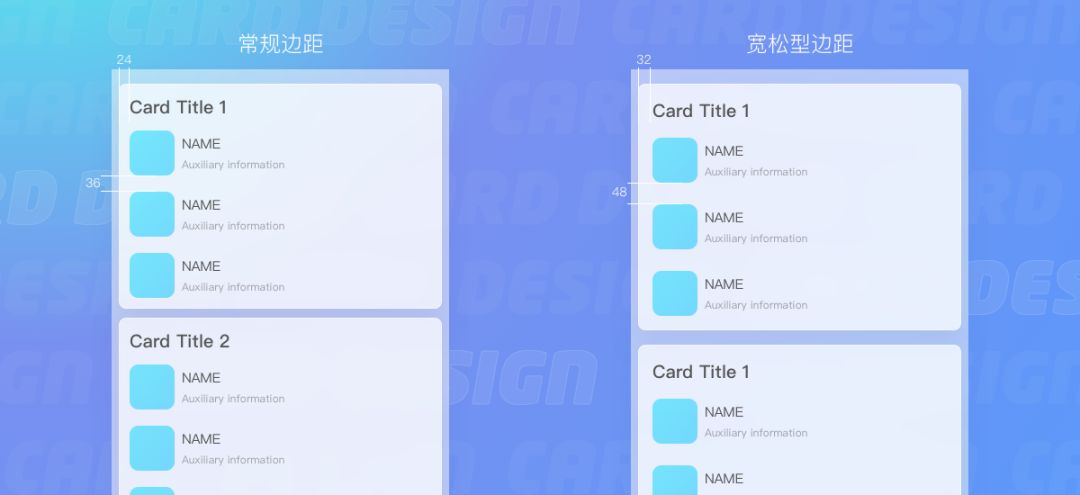
卡片内容较多是使用窄边距,让卡片具有足够的空间来展现内容,内容较少则可以考虑采用宽边距来打造整体的视觉空间感,如下图app store和淘宝的设计对比。当然这只是一个建议,实际还得具体问题具体分析。

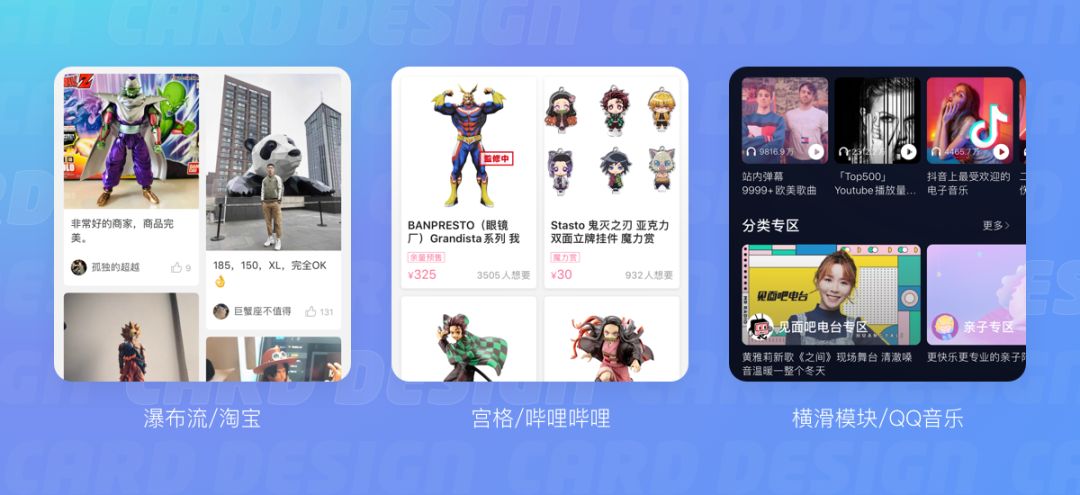
再如一些瀑布流、宫格、横滑模块较多的APP的设计亦是如此,在内容较多的情况下会把边距压缩到最小的合理间距。

内外成比例
以最外边为基础值往里设计,间距以固定比例进行缩减,虽然没有删格来得规范,但也可以让设计变得有迹可循。

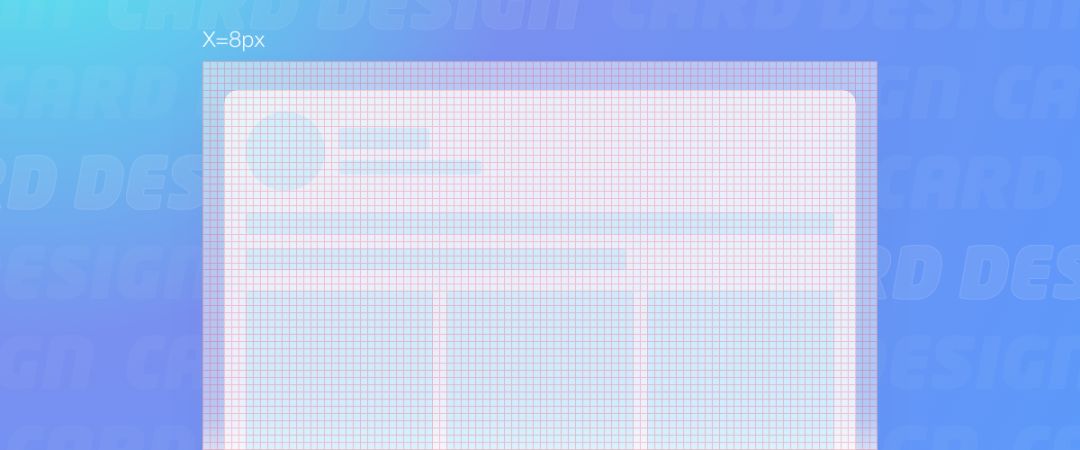
基于栅格
栅格系统解决了一些基础的板式问题,有助于提升设计的规范性,让设计更加有迹可循。在设定卡片式的边距时可以适当应用删格系统,让边距与内容形成固定的关系,这样可以帮助整体的卡片设计更加具有细节和规则。

4.卡片的标题设定
标题的设定主要考虑以下几点:1.是在卡片内还是卡片外;2.标题的字号设定多少更合适;3标题是否加粗?
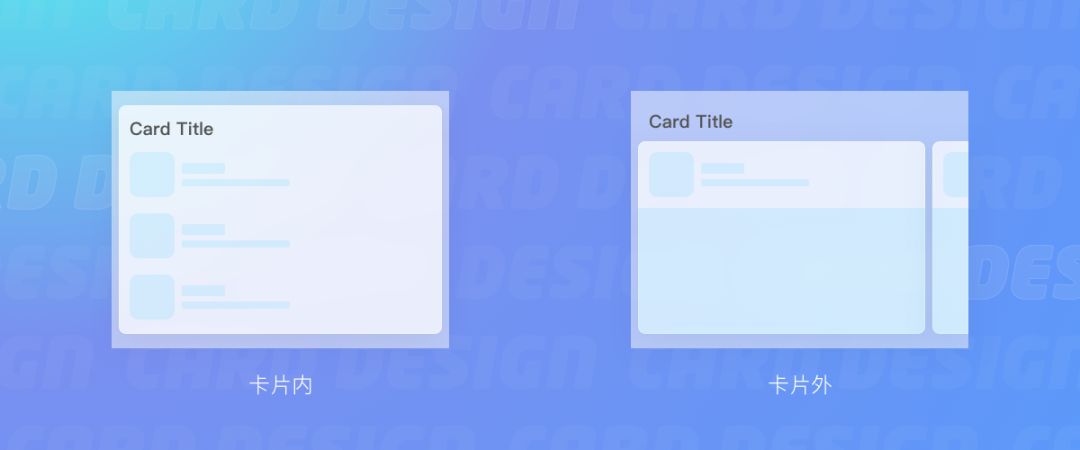
卡片内或外的对比
在项目设计中让我较为纠结的是:标题应该在卡片内还是卡片外?通过了一些案例的尝试之后,我总结了一个规则(需要依据内容的形态而进行设计):当卡片内容是独立的模块或模块中只有一个大标题时可设定在卡片内;当卡片内容是以组合呈现或者具有延续性内容时设定在卡片外,形成最外层的主标题。

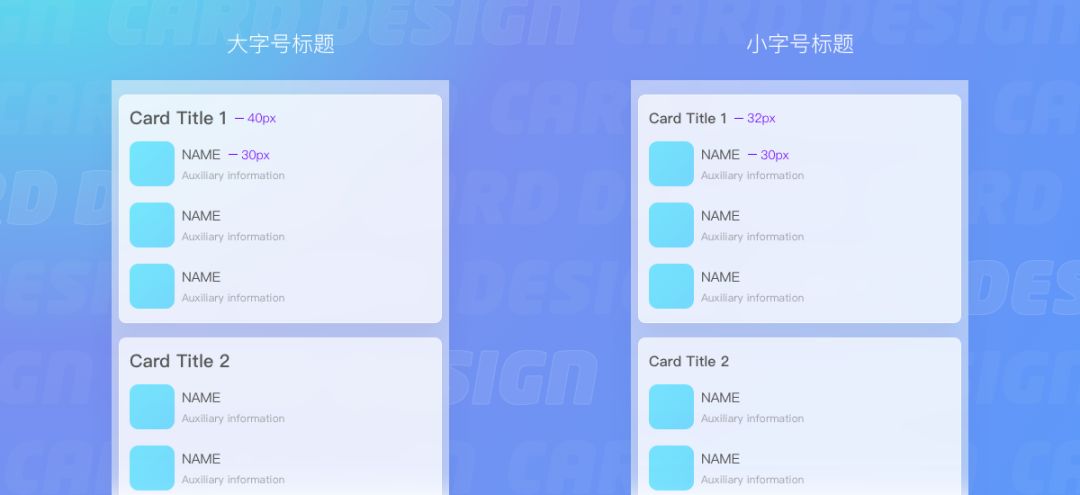
标题的字号设定
标题主要作用为2点:1.简短说明每个模块的内容;2.让用户在长页面浏览中起到引导、定位的作用。通过一些尝试发现:1.当内容较少时,并不需要太大的字号即可起到标题的作用;2.当内容较多时,较小的标题字号则容易被沉入内容中,让用户在浏览的过程中难以发现,而导致信息获取缺失;3.标题应该与正文字号大小差异建议在6-10px,这样可以更好的拉开差异,让标题更具有标题感。

字体是否加粗
常规思维下我们都会对标题进行加粗,我在实际中的经验得到的总结是:需要看手机系统或不同厂商的机型。我在项目之初都对标题进行了加粗,但后续在跟进还原时看到的效果并不理想,特别是Android的机型上,因为我们使用的是系统默认字体,android系统很多字体并未对系统进行优化,而是使用微软雅黑,微软雅黑在android系统上再加粗,就会显得整个系统的外轮廓特别粗糙,最后我们依据不同的机型进行了差异化的选择。

4.圆角的规则
圆角的设定实际上没有太多的原则问题,只要符合整体的风格调性即可。当然不同的圆角也能表达出不同的质感,大圆角表达柔和、小圆角表达硬朗。
圆角的规则设定
以卡片的圆角作为基础的参考值往内推算整体的圆角使用规范,卡片与卡内的元素形成合理的比例规则,而非随意根据“经验”进行设定。

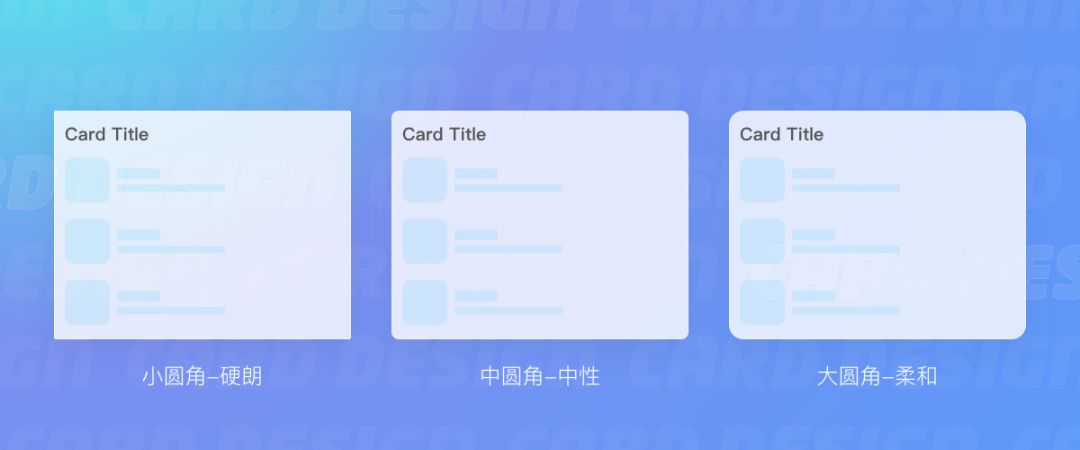
圆角大小差异对比
大小的差异化呈现出不同的视觉感受和风格差异,我们在设计时更多需要考虑我们设计的产品风格或气质是适合大圆角还是小圆角,而非依据一些设计网站上的流行趋势。因此基于不同的风格或者实际内容场景下进行设定才更为合理。

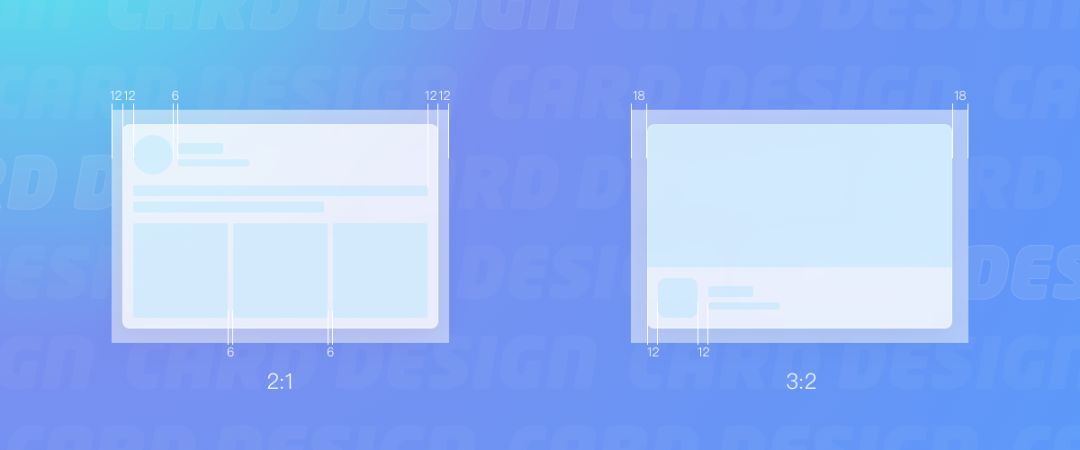
5.宽窄间距对比
卡片式设计相比拉通式设计更需要考虑设计中的透气感。在常规的规则下,对内容边距及四周边距进行调整,让内容之间具有较好的空间呼吸感,从而让设计得到留白的效果。如下图对比案例,在基础删格不变的情况下,每个间距都在原有基础上扩大了12px(接近1.33倍),从而让内容具有较为舒适的宽度进行阅读

选择某一种设计方式的重点在于我们了解这种方式的优点,并且可以把这些优点融合到我们的设计当中。在项目设计中,我总结了几点卡片式设计的优点。
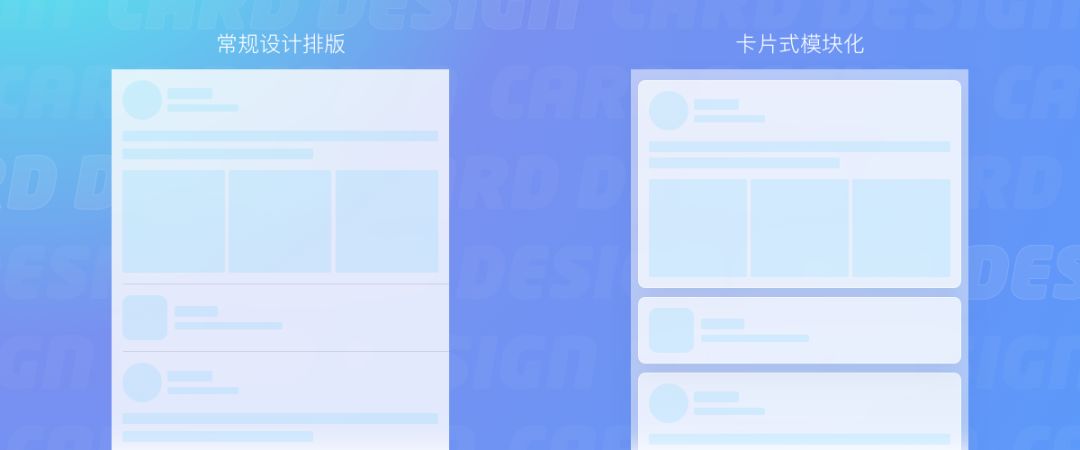
优化模块化,提升内容区域感
模块化的设计也是我们日常中会应用到的方法,结合卡片式的设计可以让模块化的规则变得更加简单,增加了模块之间的可复用性和延展性。而当内容较多的情况下,使用卡片式设计可以有效直接的形成区域分隔,从视觉感知上就对内容进行了分隔,提升用户获取信息的效率。

提升内容独立性
在组合型的内容设计上,使用卡片式设计可以让每个小块内容呈现相对独立的展现特性,结合模块化的设计,可以在一大片关联的内容中,做到既统一又相对独立。

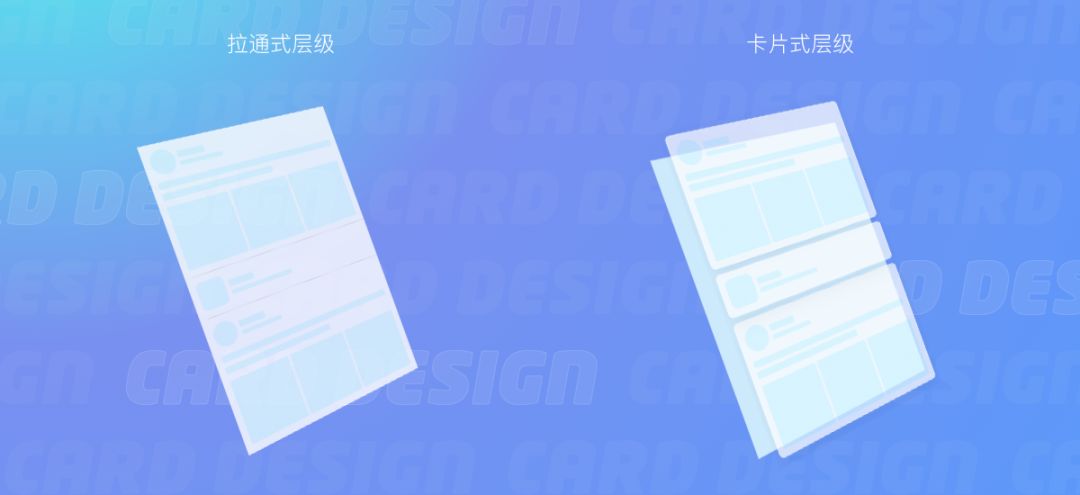
增强视觉空间感
卡片式的设计可以提升整体设计层次感,通过投影、前后颜色的设定,让内容与背景之间产生视觉空间感。

增强视觉表现力
在设计中我们可以对卡片进行异形设计,用来达到我们想要的风格表现。当然在一个页面内尽量不要太多,尽量使用页面中的首个卡片进行差异化处理,让整体表现出一点不同即可。

增强可点性
卡片式设计产生的空间感,让每个模块更加突出,相比扁平式的处理方式,卡片式从视觉感官上会较为突出,从感官上更具可点击感知。

任何一种设计方式都会有其利弊,最终选择某一种其实不过就是当下最适合而已,而在尝试中我也总结了几点卡片式设计存在的一些缺点,当然只是个人的思考而已。
横向空间利用率降低
卡片式设计的存在左右边距,因此在有限的屏宽内内容横向区域相比于拉通式设计有所减少,在内容较多的情况下可以适当调小卡片左右边距。

避免过多的层级
从整体来说,卡片式的设计本身就是增加了基础背景的层级表现,其视觉层级相比拉通式更为丰富,因此不建议在卡片上再二次叠加块状式设计,避免造成层级复杂。在项目中也会遇到内容层级需要多层级的表现,从中总结了2种方式:1.利用不拉通分割线;2.利用浅色背景底色。

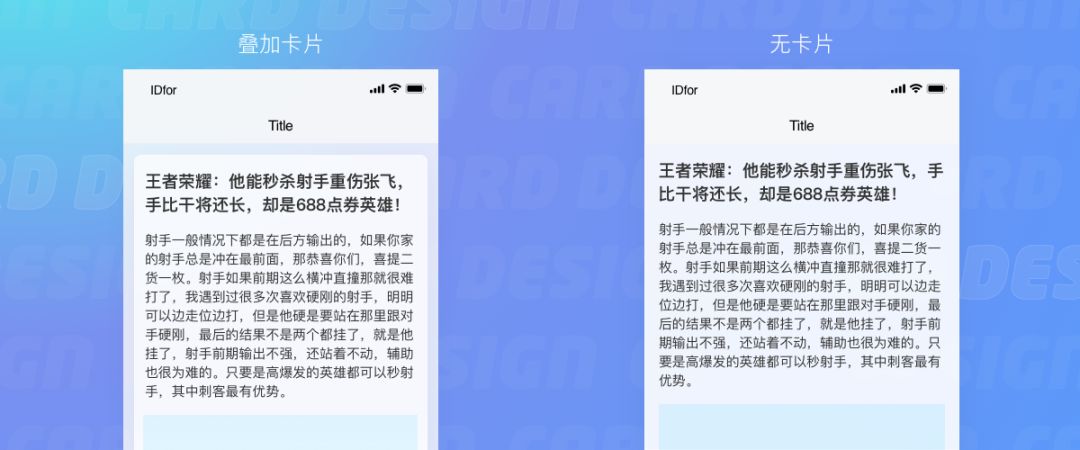
不适合长文或内容多的表达
若在设计上使用了卡片式的设计风格,但在一些长文表现的界面建议去除卡片。长文章的页面更强调阅读的沉浸感,用户需要更多的专注于文字,这时候无边的体验更适合。

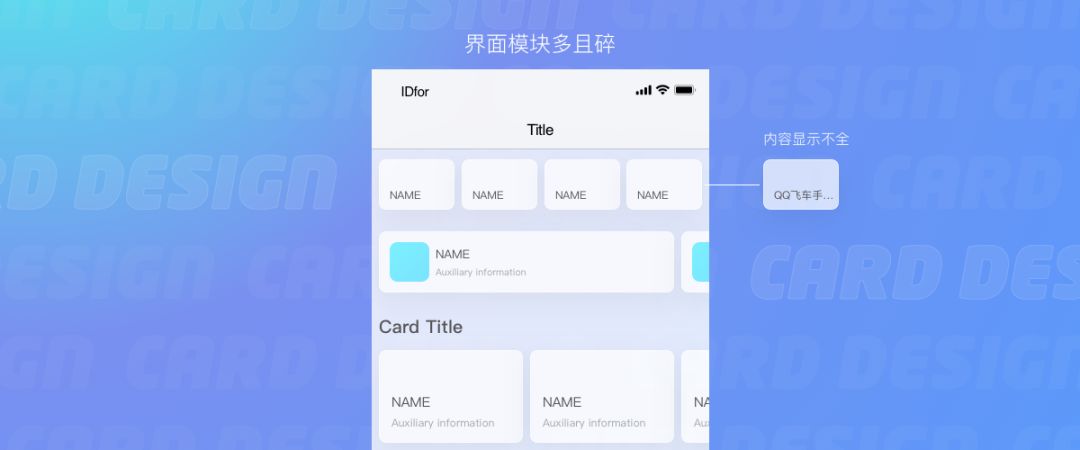
把握好界面的分区,避免过于拥挤的排版
卡片设计具有独特的视觉空间感,但卡片与卡片直接也会有分隔,因此在设计时更应该对内容进行归纳,避免产生过多的小块卡片而导致排版过于拥挤、凌乱或者内容不够宽度展现。

无论是卡片式或者拉通平铺的方式,其最终的目的都是为了服务于内容,我们在做设计的过程中只是选择适合于呈现我们内容的一种方式。根据具体的内容情况给出合理/合适的设计判断才是我们需要不断提升的关键点,切莫流于形式而忽略了内容设计本身的重要性。
原文地址:IDfor(公众号)

相关阅读

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21

2024-09-21